| Главная » Уроки фотошоп» Уроки по работе с анимацией в Фотошопе |
| 2010-12-19, 00:13 | |
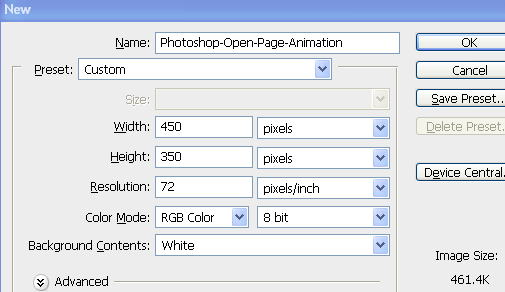
Шаг 1.Создайте новый документ размером 350×450 пикселей, разрешением 72 в режиме RGB.
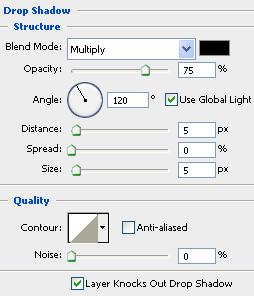
Шаг 2.Залейте слой цветом 012e66 и выберите инструмент Горизонтальный текст (Horizontal Type Tool), напишите любой текст.Примените стиль Тень (Layer Style - Drop Shadow) и настройте, как показано ниже:
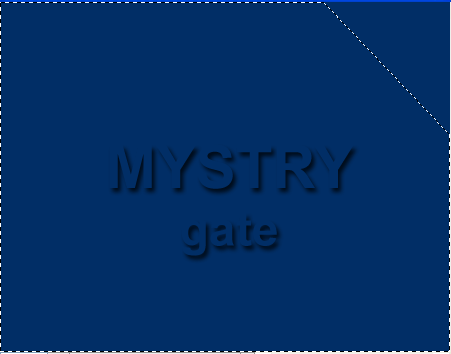
Шаг 3.Такой результат должен получится:
Шаг 4.Создайте новый слой (Create New Layer) и сделайте выделение, как на картинке, инструментом Многоугольное лассо (Polygonal Lasso Tool):
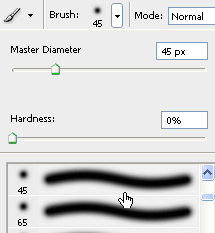
Шаг 5.Залейте это выделение цветом 012e66 и выберите инструмент Кисть (Brush Tool), настройте, как показано ниже:
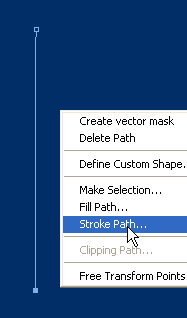
Шаг 6.Теперь создайте новый слой (Create New Layer) и инструментом Перо (Line Tool) сделайте линию, показанную ниже. Кликните правой кнопкой и выберите Обводка контура (Stroke Path).
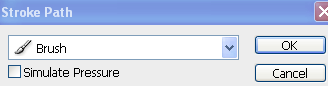
Шаг 7.Выберите Кисть (Brush) и нажмите ОК:
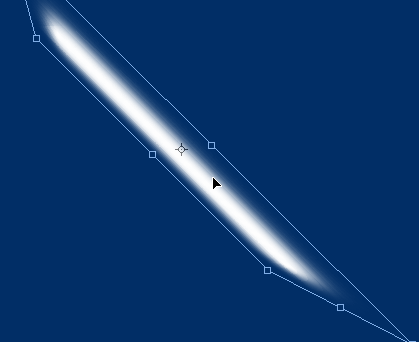
Шаг 8.Вот результат:
Шаг 9Выберите инструмент Свободное трансформирование (Free Transform) и измените фигуру, как показано ниже. Удерживайте Ctrl при трансформировании и потом нажмите Enter.
Шаг 10.Измените Режим наложения этого слоя на Осветление основы (Blending Mode – Color Dodge) и уменьшите Непрозрачность (Opacity).
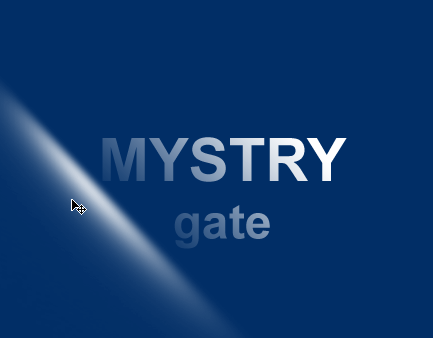
Шаг 11.Нажмите Ctrl+E, чтобы объединить слои и получите такой результат:
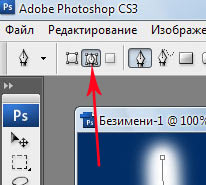
Шаг 12.Перейдите в меню Окно-Анимация (Window-Animation) и создайте новый кадр, нажав на иконку, показанную ниже:
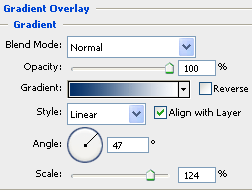
Шаг 13.Выберите второй кадр и выберите слой с текстом. Примените стиль Наложение гралиента (Layer Style - Gradient Overlay) и настройте, как показано ниже:
Шаг 14.Теперь выберите слой Layer-2 и сделайте ваше изображение инструментом Перемещение (Move Tool) таким, как показано ниже:
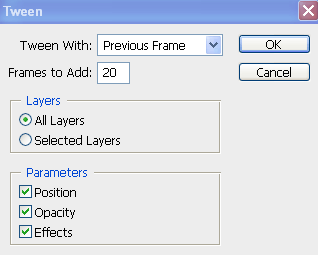
Шаг 15.Нажмите на иконке, показанной ниже, чтобы открыть окно Промежуточные кадры (Tween):
Шаг 16.Настройте, как показано ниже:
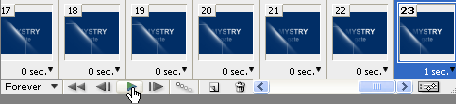
Шаг 17.Сделайте копию кадра 22 и установите время, как показано ниже.
Шаг 18.Перейдите в меню Файл-Сохранить для Web (File-Save for Web) и выберите формат GIF.
Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 7836 | Комментарии: 3 | | |
| Всего комментариев: 3 | |
|
| |



















 0
0