| Главная » Уроки фотошоп» Уроки по работе с анимацией в Фотошопе |
| 2013-02-27, 00:58 | |
Для всех любителей GIF - анимации в программе Photoshop представляю урок по созданию текста с бегущими огоньками по контуру. Урок выполнен в Adobe Photoshop CS 6 Вот результат:
Оригинал урока : 123RF Шаг 1.Создайте новый документ (Ctrl+N) размером 800 х 500 пикселей и залейте его любым цветом. Автор работает в цветовом режиме CMYK, для перехода на который нажмите Image - Mode - CMYK Color ( Изображение -Режим - CMYK). Выберите Layer - Layer Styles - Gradient Overlay ( Слой - Стиль слоя - Наложение градиента и примените следующие параметры): Style (Стиль): Radial (Радиальный) Gradient ( Градиент): от синего (#54799b) к черному (#000000) Scaling ( Масштаб): 150 %
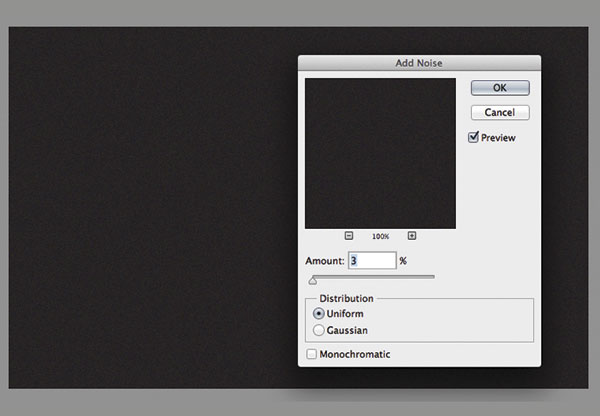
Шаг 2 .Добавьте новый слой (Ctrl+Shift+N) и назовите его «Noise». Возьмите инструмент Paint Bucket Tool ( Заливка (G)) и залейте новый слой черным цветом (#231f20). Оставаясь на слое «Noise», примените фильтр, пройдя Filter - Noise - Add Noise ( Фильтр - Шум - Добавить шум). В появившемся окне установите следующие параметры:Amount ( Эффект): 3%Distribution ( Распределение): Uniform / РавномернаяУберите галочку с параметра Monochromatic / МонохромныйПосле выставления параметров кликните по кнопке «ОК».
Шаг 3Выберите Layer - New Adjustment Layer - Hue/Saturation ( Слои - Новый корректирующий слой - Цветовой тон/Насыщенность) или нажмите комбинацию клавиш Ctrl+U для того, чтобы открыть окно настроек. В открывшемся окне повысьте значение параметра Saturation/ Насыщенность до +100, а затем нажмите кнопку «ОК». Установите Blend Mode (Режим наложения слоя) на Soft Light ( Мягкий свет).
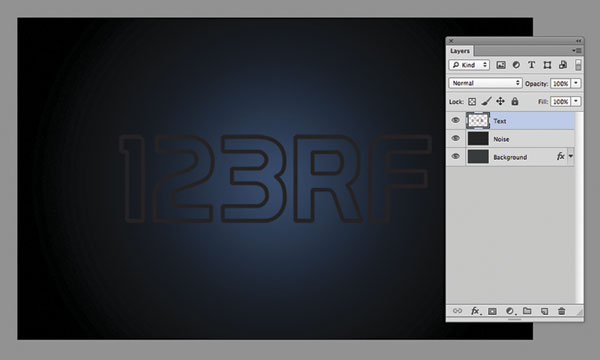
Шаг 4.Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и наберите желаемый текст. Кегль текста примерно 200-250 пунктов в зависимости от выбранного Вами шрифта. В данном примере автор использовал логотип сайта 123RF. Кликните по текстовому слою правой кнопкой мышки и выберите команду Create work path ( Создать рабочий контур). Отключите видимость текстового слоя, щелкнув по значку глаза слева от иконки слоя. Создайте новый слой (Ctrl+Shift+N) и назовите его «Text». Перейдите к инструменту Brush Tool ( Кисть (В)) и выберите жесткую круглую кисть (Hardness - 100%) размером 10-15 пикселей. Размер кисти стоит подобрать так, чтобы при обводке контура букв в следующем действии урока, контуры не пересекались между собой. Перейдите к инструменту Direct Selection Tool ( Стрелка (А)) и, кликнув по нашему изображению правой кнопкой мышки, выберите команду Stroke Path ( Выполнить обводку контура). Нажмите клавишу «Enter» для того, чтобы удалить созданный контур.
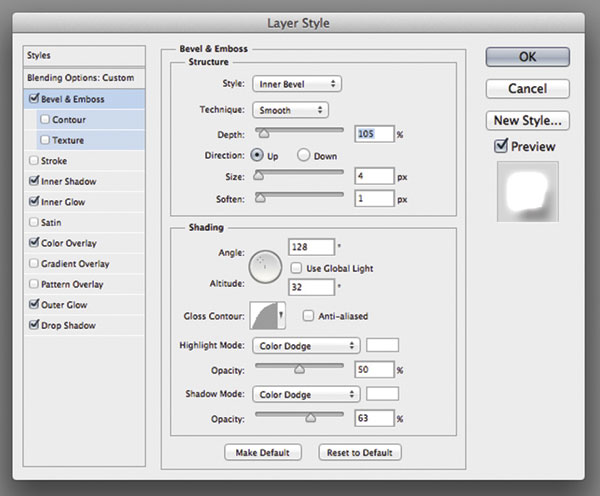
Шаг 5.В этом шаге мы придадим нашему тексту светящийся эффект с помощью стиля слоя. Дважды кликните по слою «Text» для того, чтобы открыть окно настроек стиля слоя, и примените следующие параметры:Bevel & Emboss ( Тиснение): Depth ( Глубина): 105 %Size (Размер): 4 pxSoften ( Смягчение): 1 pxУберите галочку с параметра Use Global Light ( Глобальное освещение)Angle ( Угол): 128 градусовAltitude ( Высота): 38 градусовGloss Contour ( Контур глянца): Half Round ( Полукруг) Highlight Mode ( Режим подсветки): Color Dodge ( Осветление основы); цвет белый (#ffffff), Opacity ( Непрозрачность) 50%Shadow Mode ( Режим тени): Color Dodge ( Осветление основы); цвет белый (#ffffff), Opacity (Непрозрачность) 63%
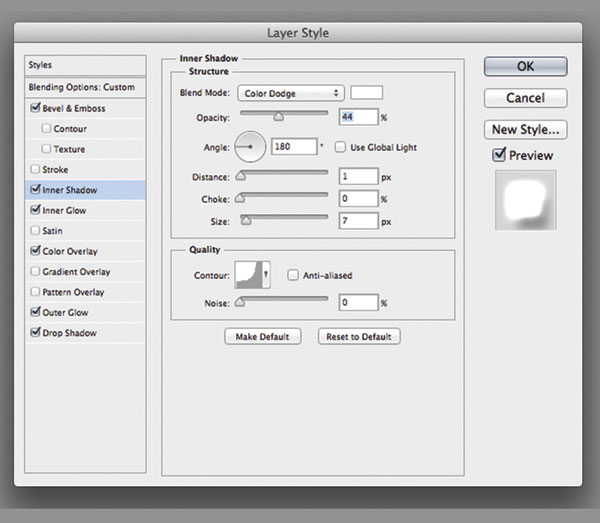
Inner Shadow (Внутренняя тень):Blend Mode ( Режим наложения): Color Dodge( Осветление основы), цвет белый (#ffffff)Opacity ( Непрозрачность) - 44%Уберите галочку с параметра Use Global Light ( Глобальное освещение)Angle ( Угол): 180 градусовDistance ( Смещение): 1 пиксельSize (Размер): 7 пикселейContour ( Контур): Cove-Deep ( Глубокая выемка)
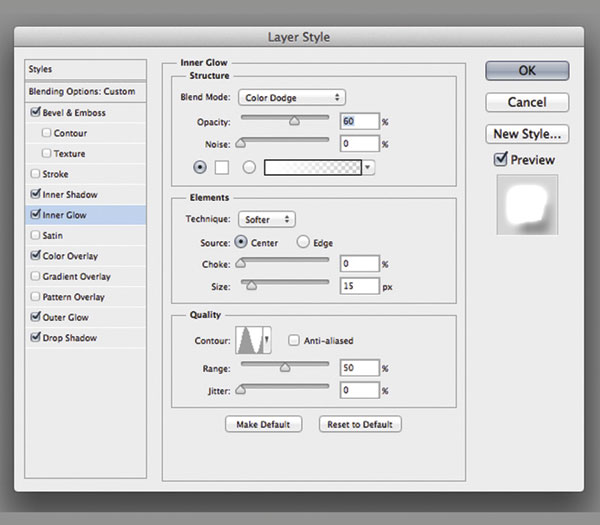
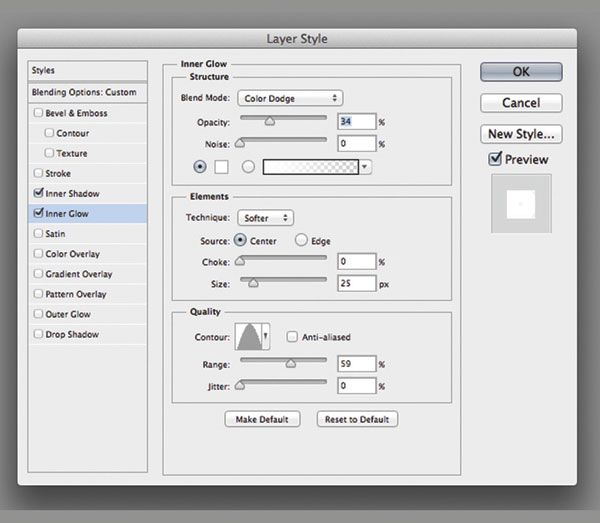
Inner Glow ( Внутреннее свечение):Blend Mode ( Режим наложения): Color Dodge (Осветление основы)Opacity ( Непрозрачность) - 60%Цвет – белый (#ffffff)Source ( Источник): Center (Из центра)Size ( Размер): 15 пикселейContour ( Контур): Ring ( Кольцо)
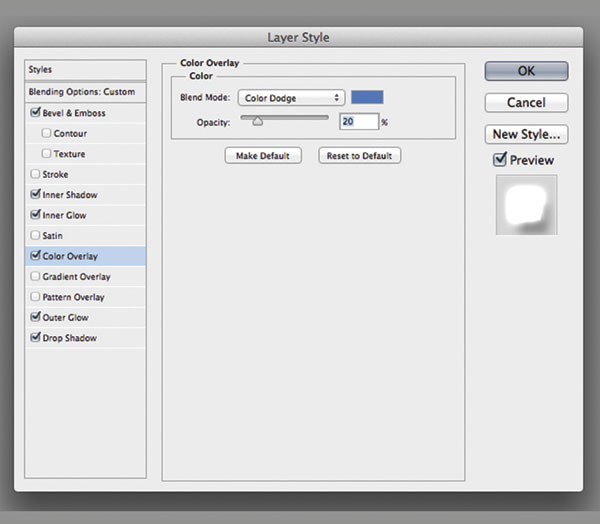
Color Overlay ( Наложение цвета):Blend Mode ( Режим наложения): Color Dodge ( Осветление основы)Цвет - #5375b6Opacity ( Непрозрачность) - 20%
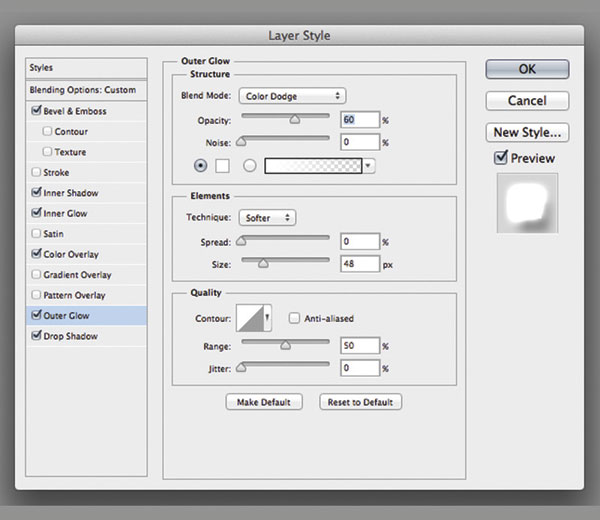
Outer Glow ( Внешнее свечение):Blend Mode (Режим наложения): Color Dodge ( Осветление основы)Opacity ( Непрозрачность) - 60%Цвет – белый (#ffffff)Size ( Размер): 48 пикселей
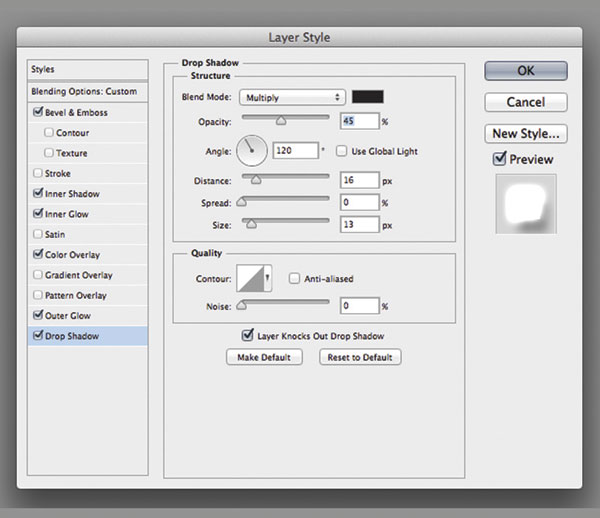
Drop Shadow ( Тень):Opacity ( Непрозрачность) - 45%Уберите галочку с параметра Use Global Light ( Глобальное освещение) Distance( Смещение): 16 пикселейSize ( Размер): 13 пикселей
Шаг 6.Теперь убедитесь в том, что находитесь на слое «Text» и понизьте значение параметра Fill ( Заливка слоя) до 0%.
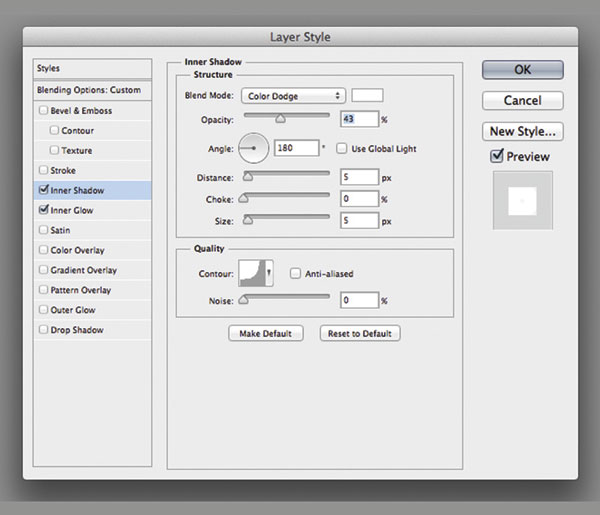
Шаг 7.Создайте дубликат слоя «Text», нажав комбинацию клавиш Ctrl+J. Дважды кликните по копии слоя для того, чтобы открыть окно настроек стиля слоя. В появившемся окне уберите галочки с параметров Bevel & Emboss ( Тиснение), Color Overlay ( Наложение цвета), Outer Glow ( Внешнее свечение) и Drop Shadow ( Тень). Измените и примените настройки двух оставшихся параметров Inner Shadow ( Внутренняя тень) и Inner Glow ( Внутреннее свечение) так, как показано ниже. Inner Shadow ( Внутренняя тень): Opacity ( Непрозрачность) - 43%Distance ( Смещение): 5 пикселейSize ( Размер): 5 пикселей
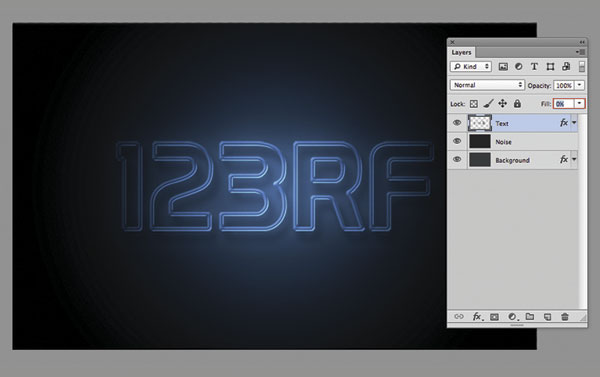
Шаг 8.Ниже показан результат, который Вы должны получить после настройки стиля слоя.
В этом шаге мы создадим движущиеся огоньки света. Создайте поверх всех слоев новые слои, количество которых должно быть равно количеству букв в вашем документе. В примере автора пять символов (буквы и цифры), поэтому он создал пять новых слоев. Переименуйте каждый слой названием букв, из которых состоит Ваше слово. В примере автора это слои 1, 2, 3, r и f. Сгруппируйте все новые слои, предварительно выделив их (Ctrl+клик по каждому слою), затем нажав комбинацию клавиш Ctrl+G. Измените название созданной группы на Light Spots. Установите Blend Mode(Режим наложения) группы на Color Dodge(Осветление основы). Встаньте на первый слой, соответствующий первой букве, в данном случае - это слой 1. Понизьте Opacity(Непрозрачность) слоя до 95%. Используйте инструмент Brush Tool ( Кисть (В)), выберите мягкую кисть (Hardness / Жесткость – 0%) примерным размером 25-35 пикселей и белым цветом (#ffffff) поставьте отпечаток кисти в любом месте контура первой буквы. Повторите вышеописанные действия для оставшихся букв.
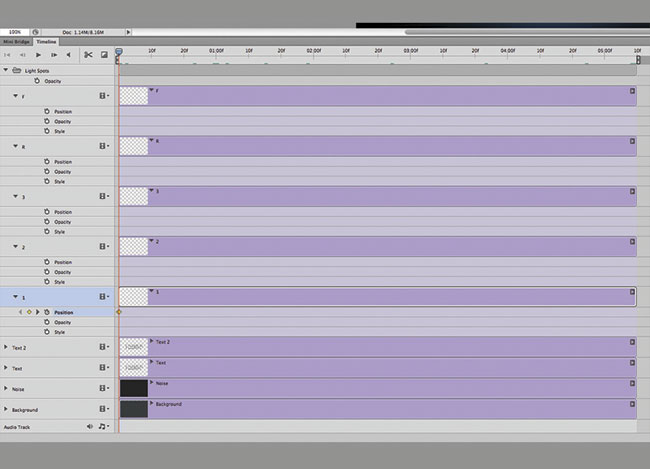
Шаг 10.Теперь выберите Window - Timeline ( Окно - Шкала времени). Первое, что Вы заметите – это то, что все имеющиеся слои уже находятся на шкале времени. Далее будет описан алгоритм действий для первого слоя (у автора слой 1), который (алгоритм) в дальнейшем нужно будет повторить для каждого слоя с буквами. Выберите слой 1 и убедитесь в том, что шкала времени (синий ползунок с красной линией) установлен на нулевом кадре слоя, т.е. в самом начале шкалы. Теперь разверните функции слоя, щелкнув по стрелке слева от названия слоя, и нажмите параметр Position (Позиция) для создания ключевого кадра.
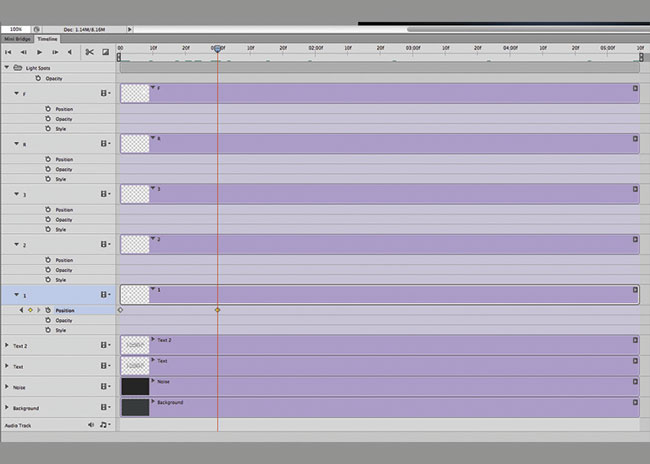
Шаг 11.Измените положение ползунка времени, установив его значение на 01:00f, и переместите огонек света, задавая ему направление движения. Подтвердите позицию, кликнув по кнопке Position ( Позиция).
Шаг 12.В шаге 11 мы обозначили первую ключевую позицию огонька света на первой букве. Продолжайте создавать ключевые позиции анимации, передвигая шкалу времени и перемещая огонек света, после чего не забывайте нажимать параметр Position ( Позиция). В конечном итоге огонек света должен «пройти» по всему контуру буквы и вернуться в исходную позицию. Повторите действия с шага 10 по 12 для каждого слоя с буквами. На рисунках ниже представлены несколько ключевых позиций движения огоньков света по контурам символов.
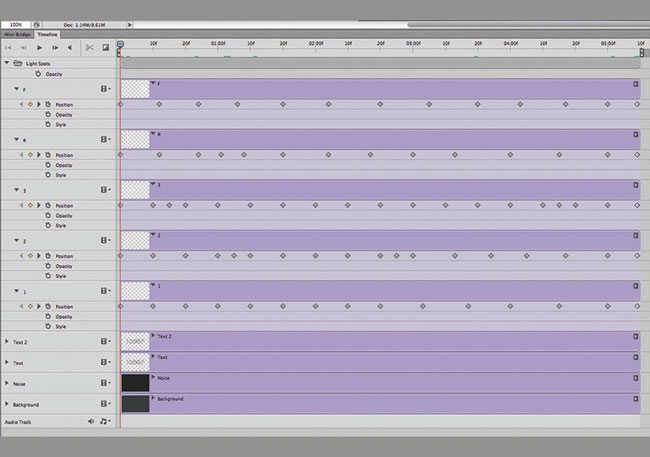
Шаг 13.Вот так будет выглядеть график расположения ключевых позиций. Обратите внимание на то, что расположение и количество ключевых позиций для каждой буквы разное, в зависимости от траектории буквы.
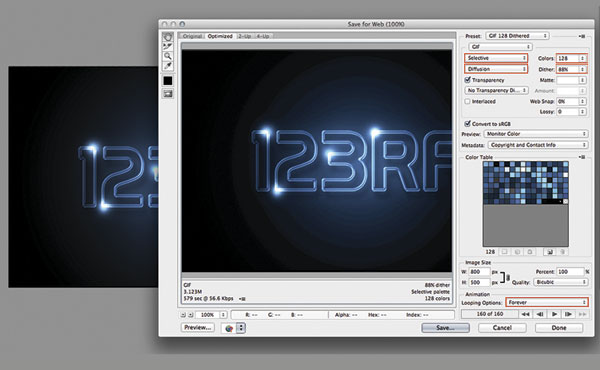
Шаг 14.Когда Вы закончите со шкалой времени, перейдите File - Save for Web ( Файл - Сохранить для WEB) и примените указанные на рисунке ниже настройки. Далее нажмите Save (Сохранить) и сохраните изображение в GIF формате.
Вот и финальный результат.
Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 11052 | Комментарии: 2 | | |
| Всего комментариев: 2 | |
|
| |



























 0
0
