| Главная » Уроки фотошоп» Уроки по дизайну и рисованию в Фотошопе |
| 2011-04-04, 15:37 | |
Конечный результат:
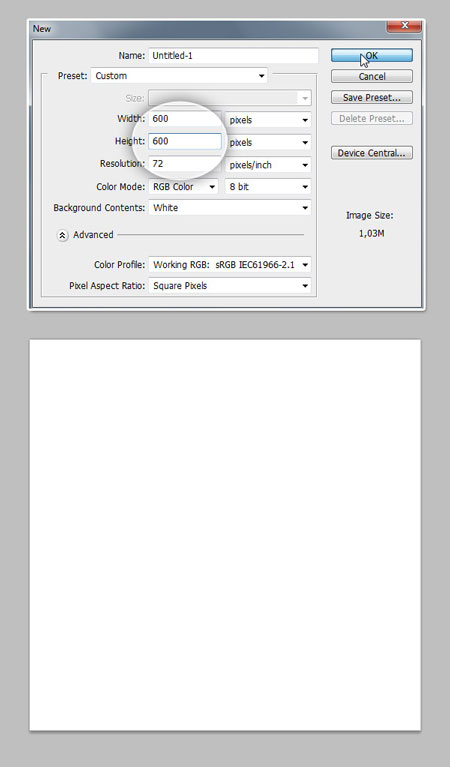
Рассмотрим пример создания оригинальной сферической 3D головоломки, используя 3D-инструмены Photoshop CS5 Extended. Итак приступим! Вот исходники для данного урока. Облака и вода Рука 32 Текстура пазла (по умолчанию в фотошопе, если нет – найти аналогичную) Шаг 1. Создание нового документаFile-New (Фаил – Новый) и создать новый документ, в диалоговом окне установите ширину и высоту в 600 пикселей, и разрешение до 72. Смените цвет фона на белый, и нажмите кнопку ОК.
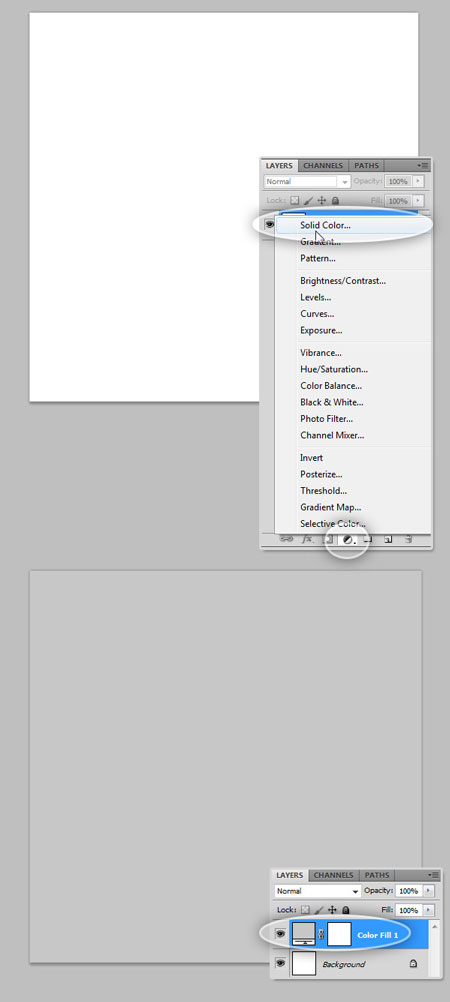
Шаг 2. Цвет заливки слояВ нижней части панели Layers (Слои), нажмите на Create new fill (Создать новую заливку), или иконку корректирующего слоя, и выберите Solid Color (Цвет). На панели выбора установите цвет: # C7C7C7 (серый), и нажмите кнопку ОК.
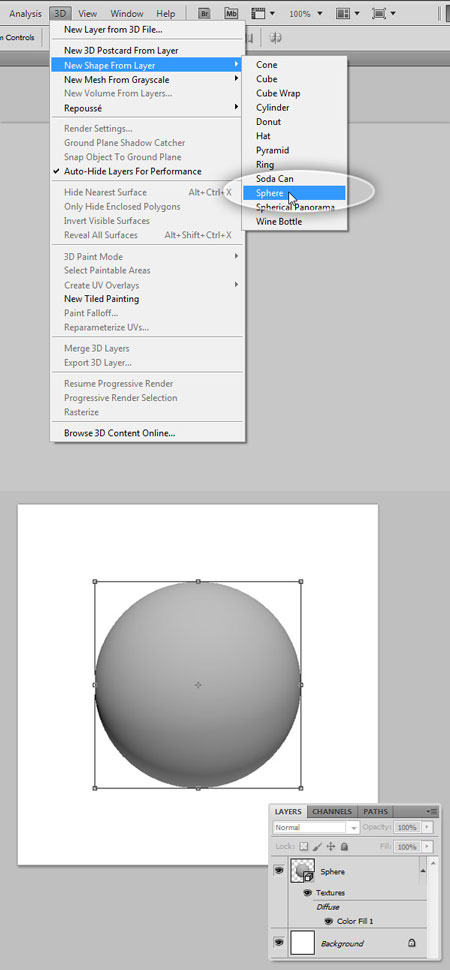
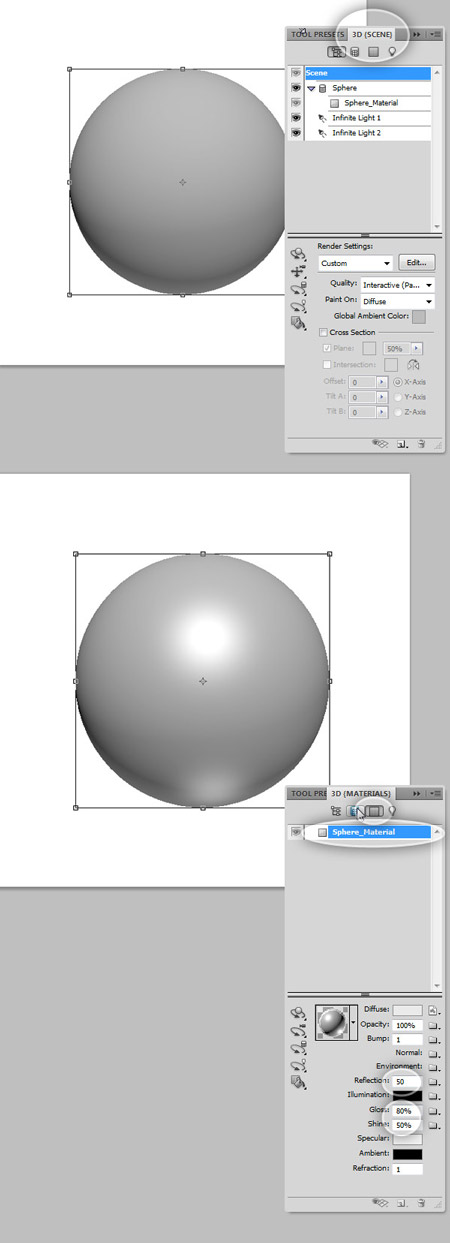
Шаг 3. Создание 3D сферы из слояТеперь давайте начнем с главного элемента этого урока - сферы. Выберите верхний слой и нажмите 3D - New Shape From Layer - Sphere (3D – Новая фигура из слоя – Сфера). В результате мы получим отличную серую сферу. Вы можете редактировать этот 3D-объект, поворачивать его, масштабировать, и прочее. Измените название слоя на "Сфера" в панели Слои.
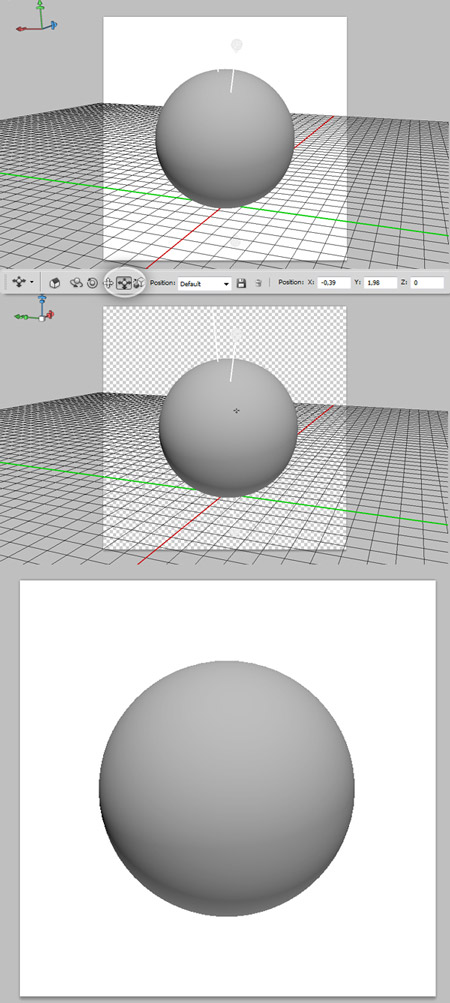
Шаг 4. Маштабирование 3D объектаТеперь мы немного передвинем сферу, чтобы она выглядела ближе к нам, используя инструмент Slide Tool (Скольжение) из панели 3D-инструментов. Обратите внимание на панель 3D-инструментов слева. По умолчанию активен инструмент Rotate Tool (Вращение). Кликните правой кнопкой мыши, чтобы увидеть другие инструменты. Так же вы можете их видеть на верхней панели. Выберите инструмент Slide Tool (Скольжение), щелкните и приблизьте сферу за верхнюю часть, двигая спереди и сзади, попытайтесь получить результат, как на последнем рисунке.
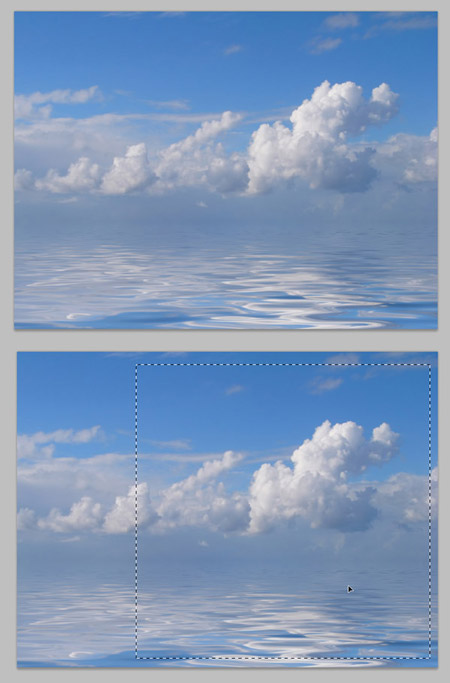
Шаг 5. Добавим отражающую текстуру нашей сфереНо сначала нам нужно создать текстуру, чтобы она была готова. Откройте изображение "Облака и вода". Мы будем редактировать это изображение для того, чтобы приготовить его для применения в качестве текстуры. Это необязательный шаг, вы можете пропустить его и перейти к шагу 8 и применить текстуру, которая у вас есть. Используя инструмент Rectangular Marquee Tool (Прямоугольное выделение), выделите идеальный квадрат на картинке (вы можете удерживать клавишу Shift при перетаскивании для получения квадрата), и скопируйте (Ctrl + C) выделение.
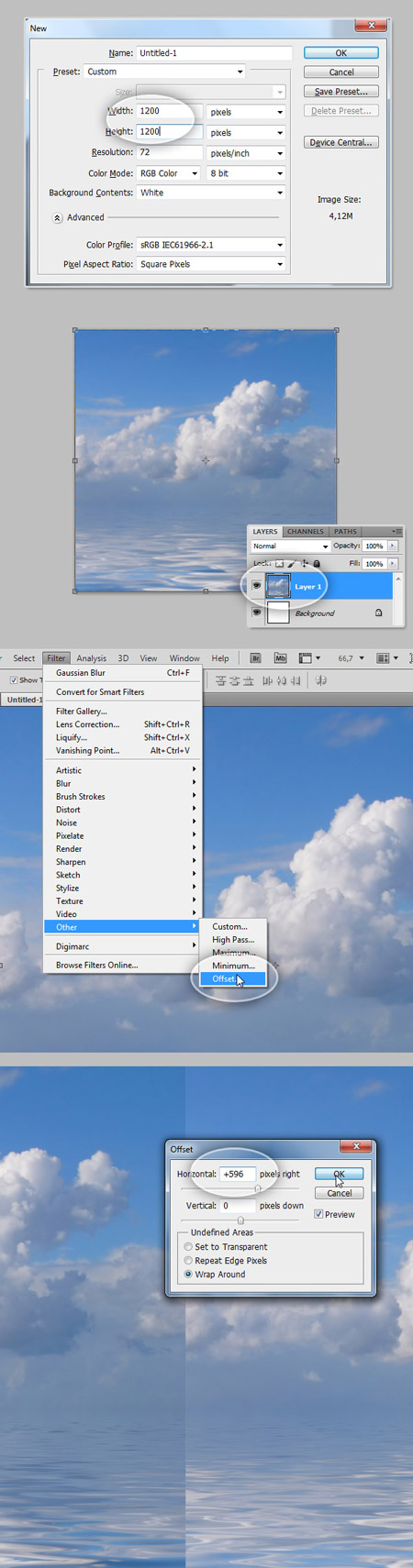
Шаг 6. Создайте новый документУстановите ширину и высоту 1200px и разрешение до 72 пикселей на дюйм. Вставьте скопированное изображение и, используя Move Tool (Перемещение), (поставьте галочку на Show Transform Controls (Показать управляющие элементы) на верхней панели) масштабируйте вставленное изображение, чтобы оно точно соответствовало границам документа. Затем перейдите на Filter- Other- Offset (Фильтр – Другие – Сдвиг), в диалоговом окне установите значение Horizontal value (Минимальное горизонтальное значение) около 500 - 600. У вас должно получиться примерно, как на рисунке ниже.
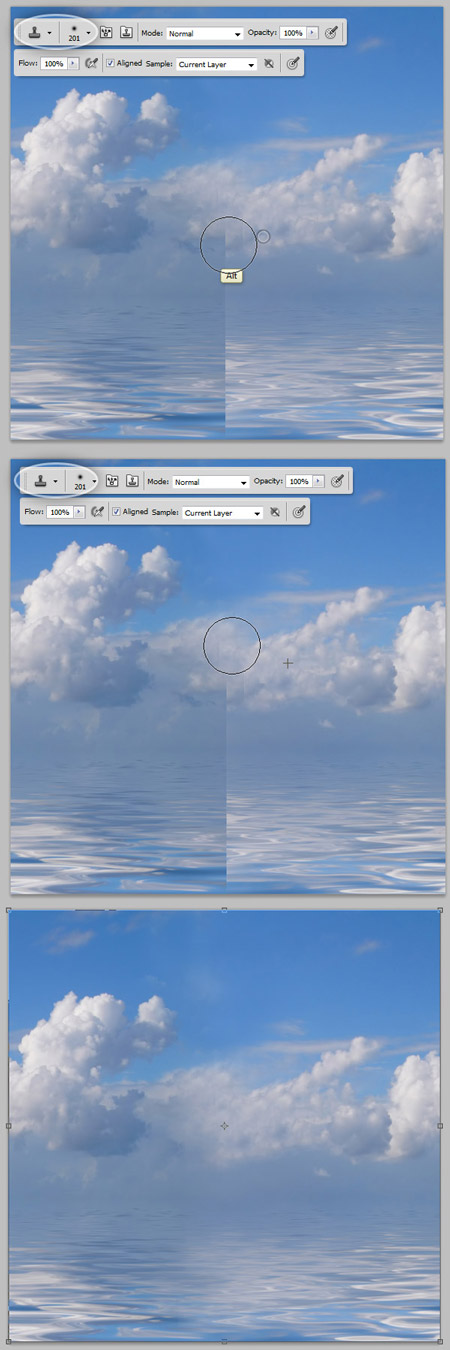
Шаг 7. Далее нам нужно скрыть линию, разделяющую изображение.На панели инструментов выберите Clone Tool (Штамп), удерживая клавишу Alt, кликните на месте, которое будет источником для штампа, и закрасьте, как будто вы используете кисть, всю линию. Постарайтесь, чтобы получилось, как на картинке ниже. Сохраните документ под названием "Текстура неба.psd".
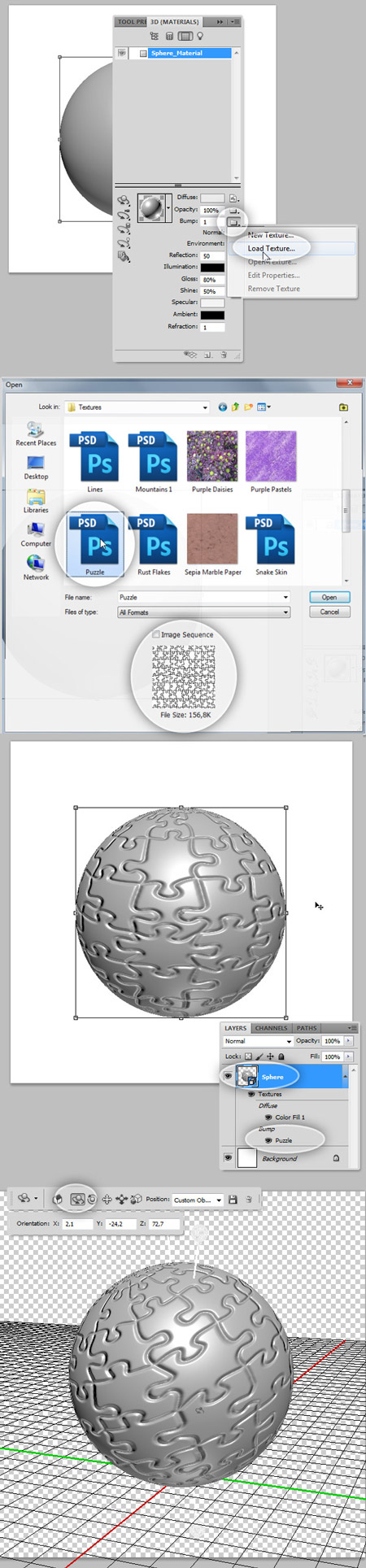
Шаг 8. ОтражениеВыберите слой "Сфера" на панели Слои, откройте 3D-панель (Window - 3D)(Окно-3D). Выберите в списке ниже Sphere_Material (Материал сферы), нажмите на третий слева значек (как на рисунке ниже) и установите следующие значения: Reflection (Отражение): 50, Gloss (Блеск): 80% и Shine (Сияние): 50 %. Теперь сфера стала более блестящей.
Шаг 9.Рельефная текстураОставаясь на вкладке материалы, нажмите на маленький значок папки рядом с параметром Bump (Рельеф), выберите Load Texture (Загрузить текстуру) и перейдите к папке с текстурами. В случае, если у вас нет текстуры пазла, вы можете найти её в интернете и сделать черно-белой. Вы можете использовать инструмент 3D Object Rotate Tool (Вращение) и видеть, как выглядит ваша рельефная текстура.
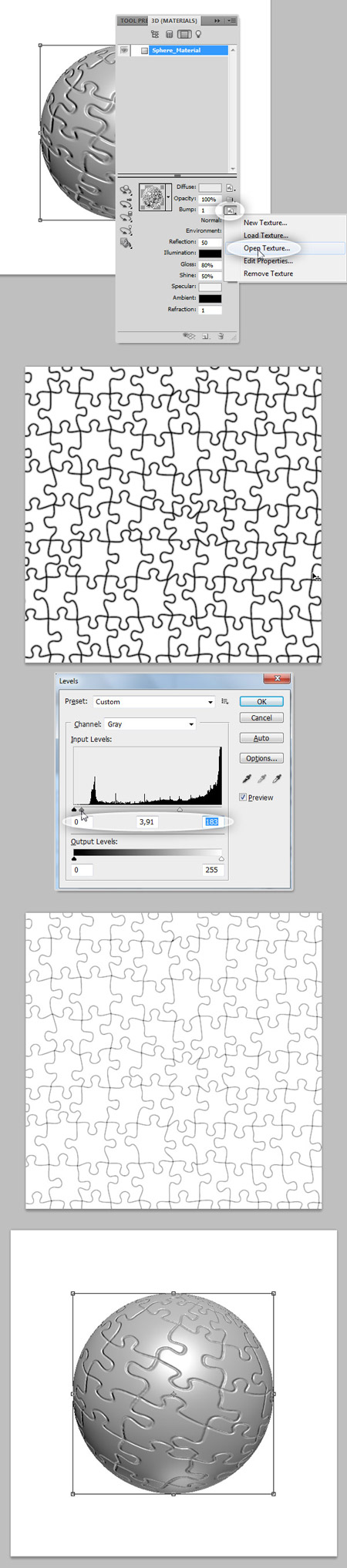
Шаг 10. Полировка текстуры пазлаНажмите еще раз на ярлык папки рядом с параметром Bump (Рельеф), выберите Open Texture (Открыть текстуру) Откроется новое окно с текстурой. Отрегулируйте уровни (Ctrl + L) установив значения, как показано на рисунке ниже, сохраните документ и вернитесь в основной документ, теперь вы увидите изменения.
Шаг 1. Масштаб рельефной текстурыКусочки пазла слишком большие, мы немного маштабируем текстуру. Снова кликните на маленький значок папки Bump (Рельеф) текстуры, выберите Edit Properties (Изменить свойства). В открывшемся диалоговом окне установите следующие параметры: шкала значений U и V - 1,2. Это позволит немного уменьшить размер кусочков. Давайте добавим больше деталей к нашей сфере.
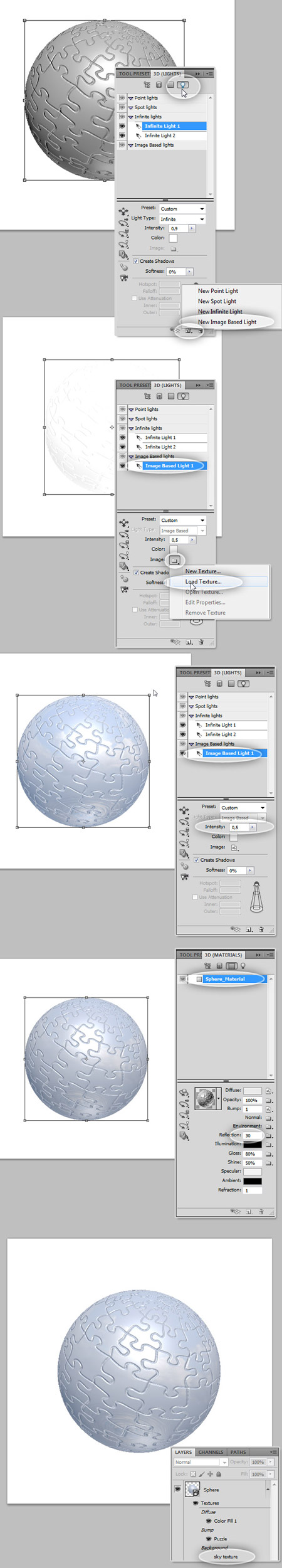
Шаг 12. СветНа 3D Панеле щёлкните четвертый слева значок (лампочка). На нижней части нажмите кнопку New Light (Новый Свет) и выберите New Image Based Light (освещение, основанное на изображении). В появившемся списке выберите Image based light 1 и нажмите на маленькую папку рядом с параметром Image (Изображение), выберите параметр Load Texture (Загрузить текстуру) и выберите «Текстура неба.psd», которую мы создали ранее. Установите Intensity (Интенсивность) 0,5. Если вы хотите, вернитесь к материалам, и уменьшить Reflection (интенсивность отражения) до 30.
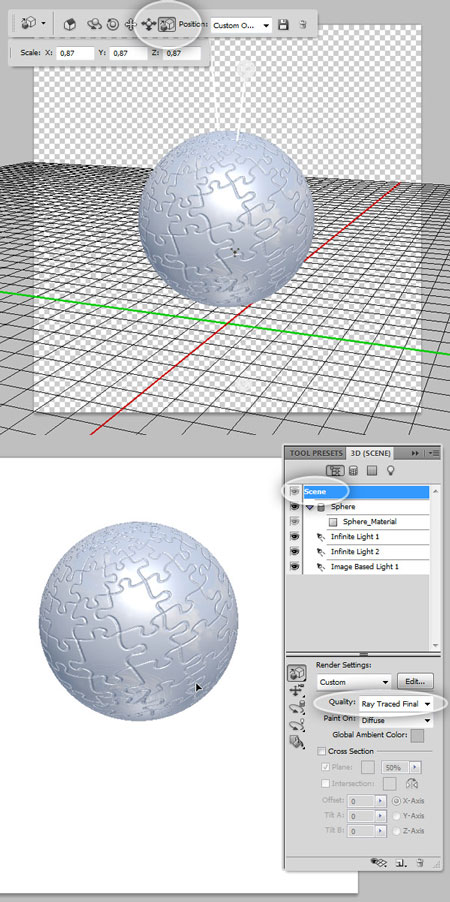
Шаг 13.Задать окончательный размер и положениеПоворачивайте и изменяйте размер сферы, используя 3D-инструменты. Кликните на панели 3D на первый значок. В появившихся Scene Options (Параметры сохранения сцены), выберите Scene (Сцена), и измените значение Quality (Качество) на Ray Traced Final (Окончательная трассировка лучей). Эта команда выполнит рендеринг вашей сферы в наилучшем качестве. Убедитесь, что текстура и блики выглядят хорошо:
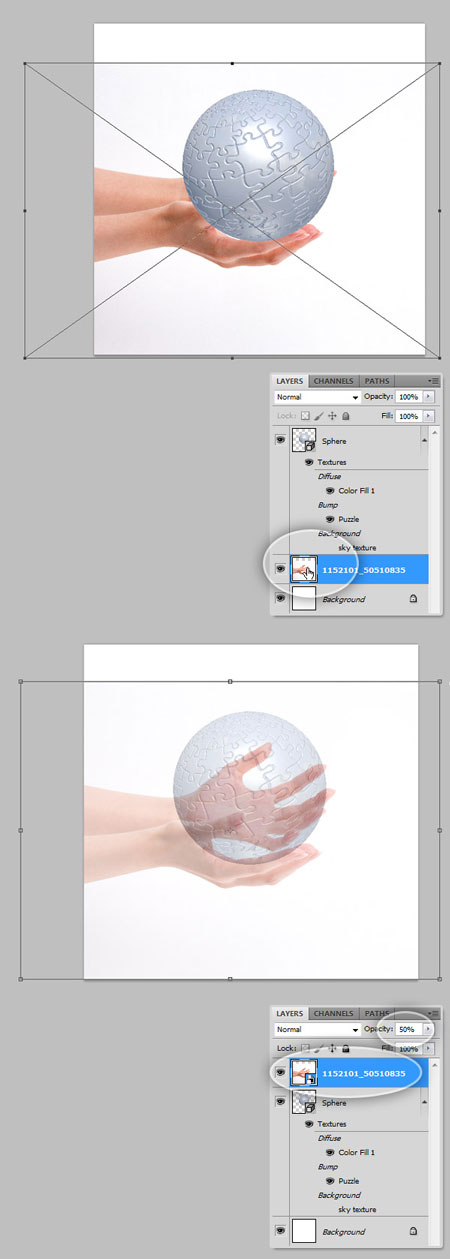
Шаг 14. Добавление РукиОткройте картинку с руками (можете найти сами на бесплатных сайтах с фото), скопируйте и вставьте на слой выше 3D сферы (Совет: можете перетащить изображение на документ и оно вставится как смарт-объект автоматически). Измените размер (Ctrl + T), чтобы сопоставить вогнутость рук с радиусом сферы. Убедитесь, что слой с руками выше слоя со сферой, установите значение непрозрачности слоя до 50%, таким образом, лучше видна позиция рук.
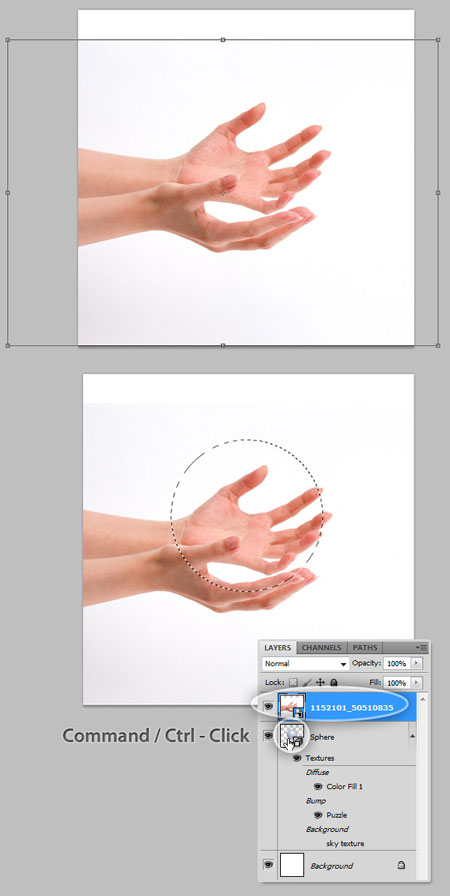
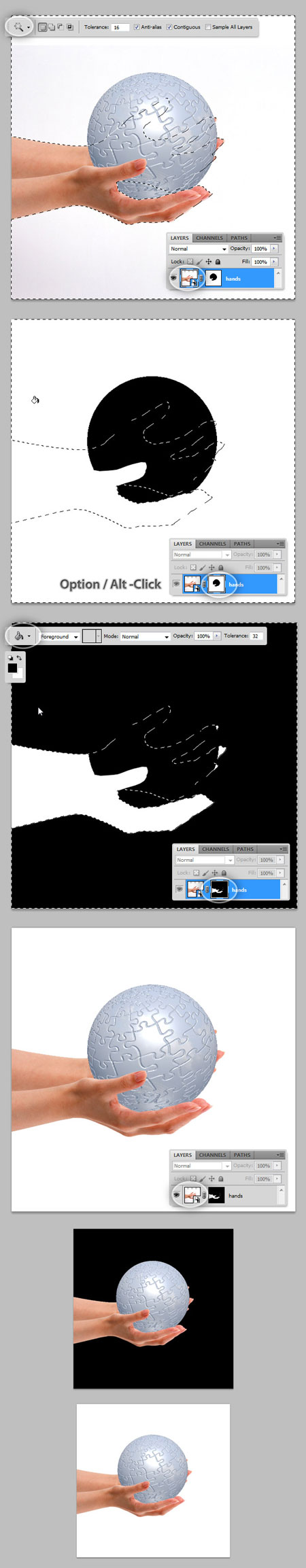
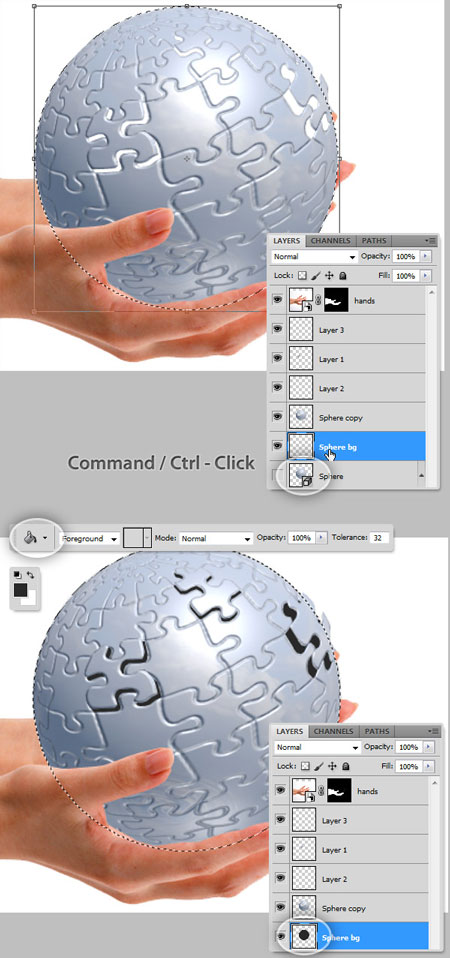
Шаг 15. Круглое выделениеВерните непрозрачность слоя с рукми до 100%, оставьте выбранным этот слой, нажмите Ctrl + клик по слою "Сфера". В итоге получаем круглое выделение на слое с руками.
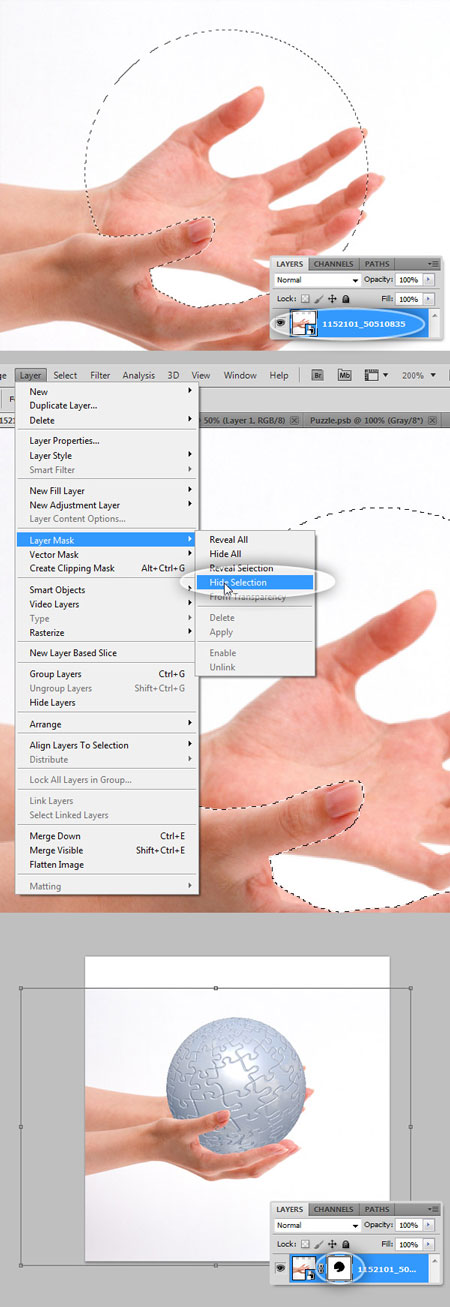
Шаг 16. Изменение формы круглого выделенияНе отменяя круглого выделения, уменьшите непрозрачность слоя "Руки" до 50%. Затем на панели инструментов, выберите Lasso Tool (Лассо), на верхней панели нажмите на Subtract From Selection (Удалить из выделения). Затем нарисуйте выделение вокруг большого пальца правой руки, части ладони и указательного пальца. Эта область будет убрана из круглого выделения. Верните непрозрачность до 100%.
Шаг 17. Маскировка РукиНе снимая выделения, перейдите на Layer-Layer Mask- Hide Selection (Слои - Слой-маска - Спрятать выделенную область). Если вы сделаете это правильно, сфера будет находиться в руках. Затем нажмите Ctrl + D чтобы снять выделение.
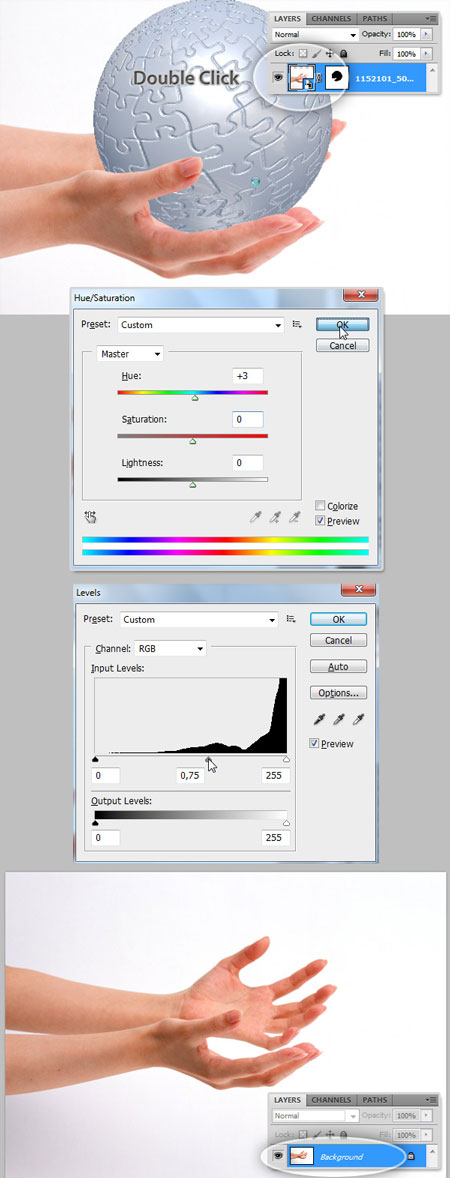
Шаг 18. Настройка насыщенности РукиТеперь дважды щелкните по слою с руками, если вы добавили как смарт-объект, а его мы не можем редактировать. Если же вы просто скопировали и вставили его, то двойной клик не нужен. Теперь нажмите Ctrl + U, чтобы открыть Hue Saturation (Цветовой тон / Насыщенность), введите значения как на рисунке ниже и нажмите кнопку ОК. Нажмите Ctrl + L, чтобы открыть Levels (Уровни), установите настройки, как показано ниже и нажмите ОК. Сохраните документ и закройте его (в случае, если вы работаете над смарт-объектом).
Шаг 19. Маскировка белым фономЕще раз, выберите слой Руки, затем, используя Magic Wand Tool (Волшебная палочка), установите значение Tolerance Value (Чувствительность) до 16, щелкните по белой области изображения. Появится выделение вокруг руки. Далее Alt + клик по миниатюре слоя, Layer Mask (Маска слоя) на панели Layers (Слои). Используя инструмент Заливка, заполните выделение черным цветом (# 000000) и снимите выделение (Ctrl + D). Затем нажмите на миниатюру слоя "Руки", чтобы увидеть, как она выглядит. Лучший способ проверить, всё ли в порядке, это изменить цвет фона на темный, а затем переключиться обратно, как показано на рисунке ниже.
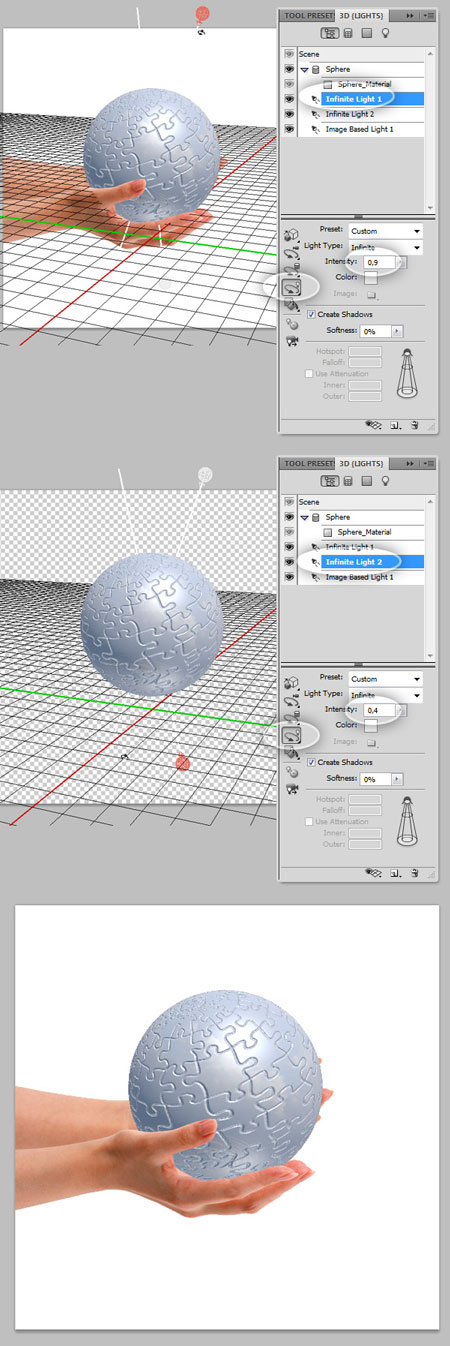
Шаг 20. Настройка светаВернитесь на слой со сферой, на 3D-панеле выберите Scene Options (Параметры сохранения сцены) и выберите Infinite Light 1 (Источник света), по умолчанию добавляются два источника. Выберите первый источник и установите Intensity (Интенсивность) до 0,9. Если нужно, вы можете переместить положение источника, используя 3D инструмент Rotate Tool (Вращение). Для Источника света 2, установите интенсивность 0,4 и расположите его под руки.
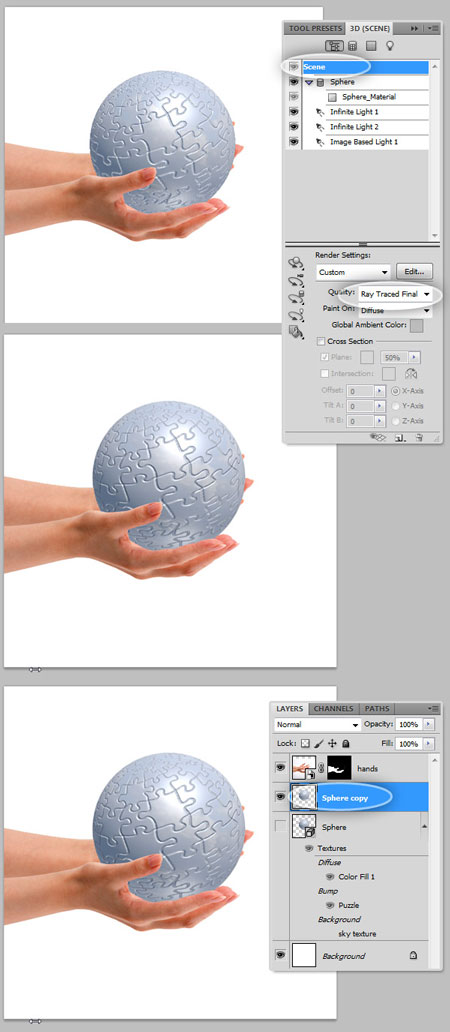
Шаг 21. Растрирование сферыНажмите на Scene (Сцена) и в настройках Render Settings (Рендеринг) выберите Ray Traced Final (Окончательная трассировка лучей). Затем дублируйте 3D слой, перетащив его на панели Layers (Слои) на маленькую иконку нового слоя в нижней части. Затем выберите новый созданный слой (назовите его «Сфера копия»), клик правой кнопкой мыши по слою и выберите Rasterize (Растрировать), и скройте оригинальный 3D слой.
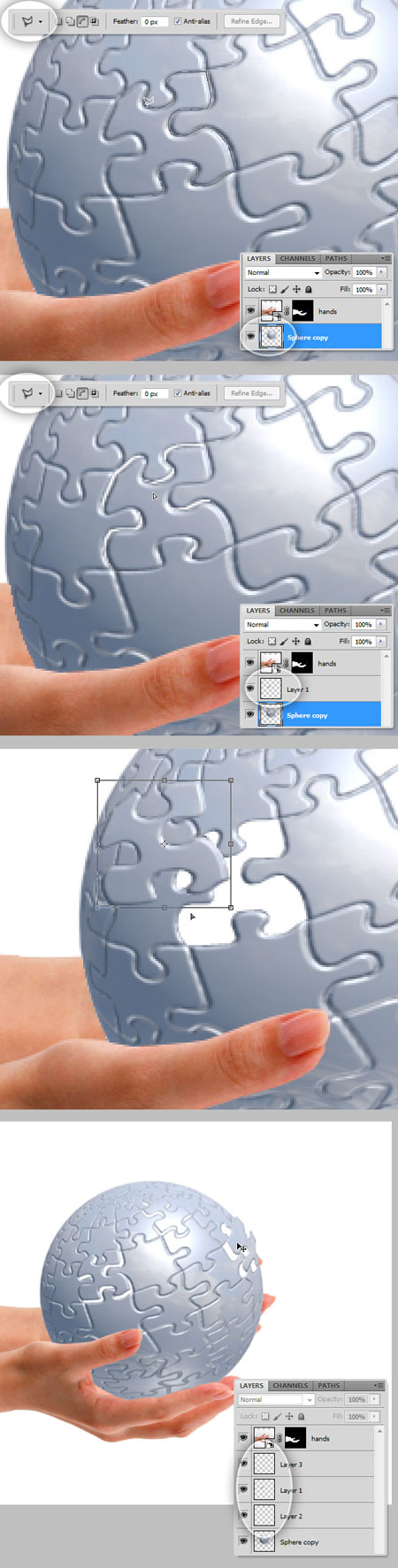
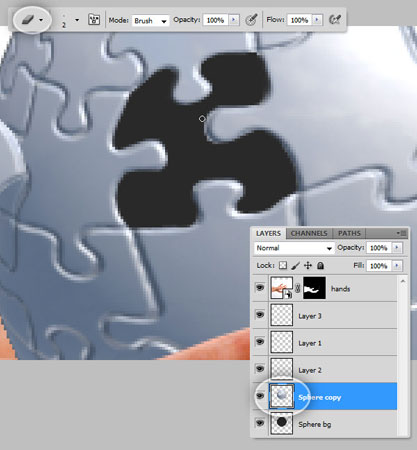
Шаг 22. Удаление некоторых частейТеперь будем работать с растрированой копией 3D сферы. Выберите Lasso Tool (Лассо) на панели инструментов и сделать выделение вокруг одной части пазла (это может быть любая часть). Затем вырежете (Ctrl + X) и вставьте (Ctrl + V) кусок на новый слой, повторите этот шаг столько раз, сколько вам нужно.
Шаг 23. Заполнение сферы изнутриCtrl + Click по скрытому слою "Сфера", чтобы создать круглое выделение. Затем создайте новый слой над "Сфера копия" и назовите его "Сфера BG". Используя Paint Bucket Tool (Заливка) залейте выделение цветом: # 292929 и нажмите Ctrl + D, чтобы снять выделение.
Шаг 24. Полировка срезовВыберите Eraser Tool (Ластик), установите размер кисти около 2 пикселей, выберите слой "Сфера копия" и удалите все возможные недостатки на срезах недостающих фрагментов.
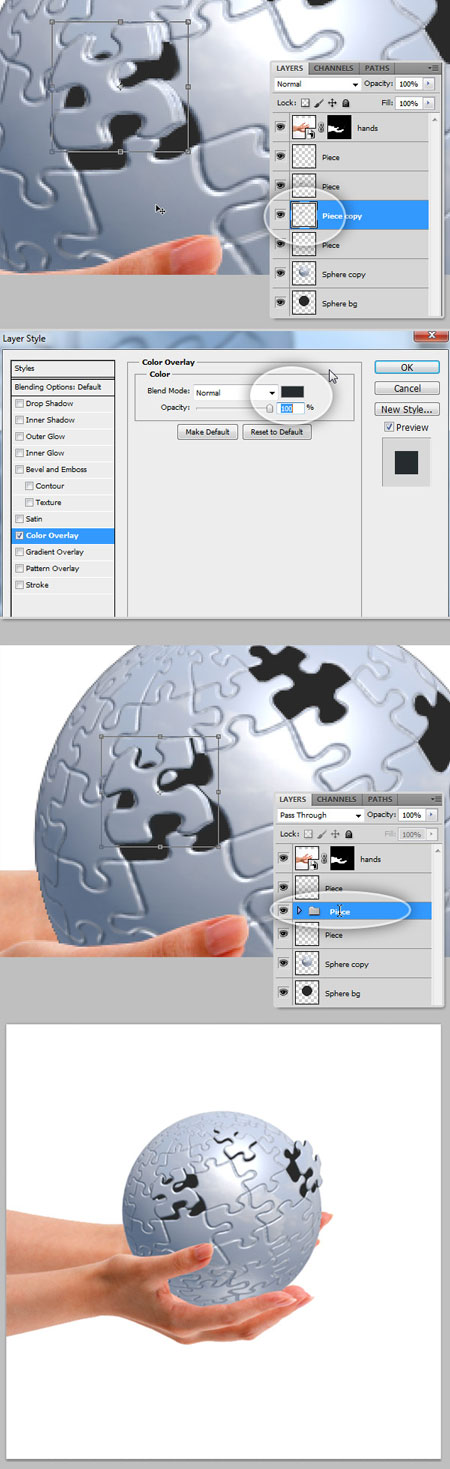
Шаг 25. Создание тени для кусочков пазлаВыберите один из кусочков, перетащить слой на иконку создания нового слоя внизу панели Layers (Слои), чтобы дублировать его. Затем с помощью инструмента Move Tool (Перемещение), переместить копию на несколько пикселей вниз и влево (или вправо). Находясь на слое «Кусочек копия», выберите Layer - Layer Style - Color Overlay (Слой – Стиль слоя – Наложение цвета) и установите цвет: # 262B2F. Теперь повторите эти действия со всеми другими частями.
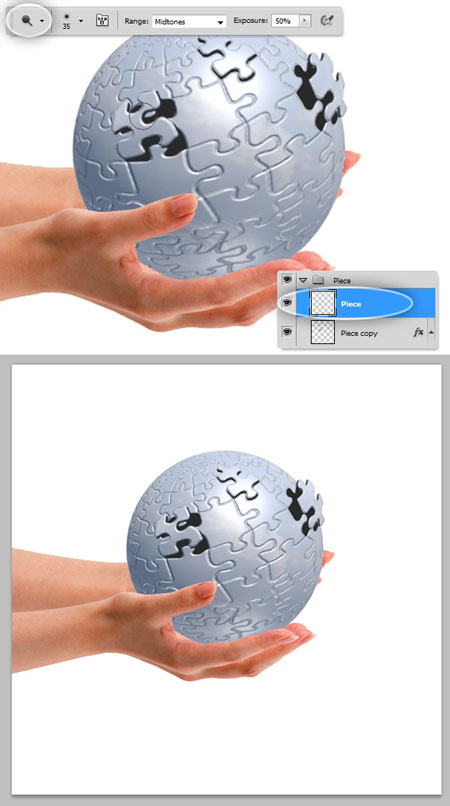
Шаг 26. Осветление и ЗатемнениеДл работы с кусочками, воспользуйтесь инструмент Dodge Tool (Осветлитель) и выберите кисть с мягкими краями, затем выделите некоторые части на извлеченном кусочке, повторите этот процесс, где считаете нужным.
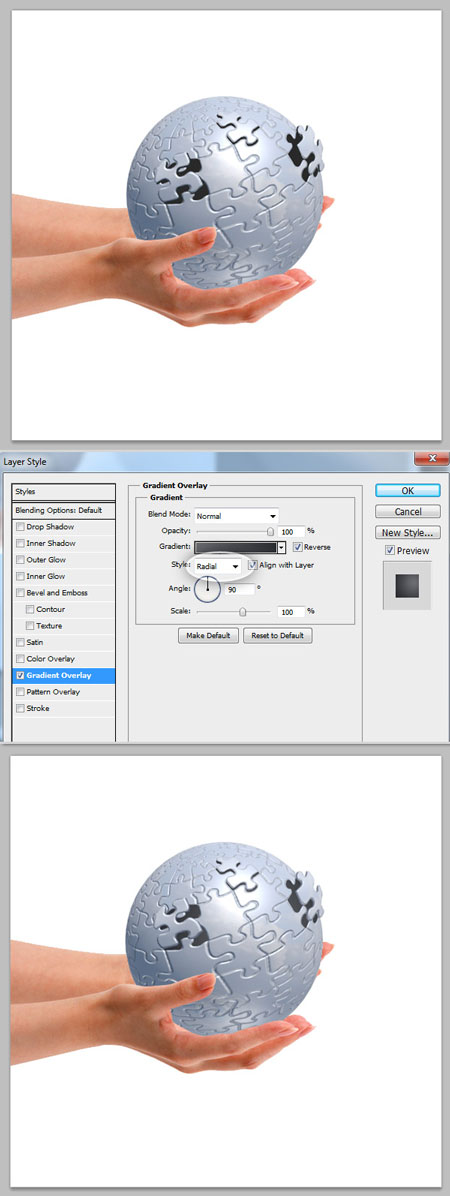
Шаг 27. Добавление эффектов внутри сферыВыберите слой "Сфера BG" и перейдите на Layer-Layer Style- Gradient Overlay (Слой -Стиль слоя -Наложение градиента), установите радиальный градиент, используя следующие цвета: # 2C2D31 и # 606165.
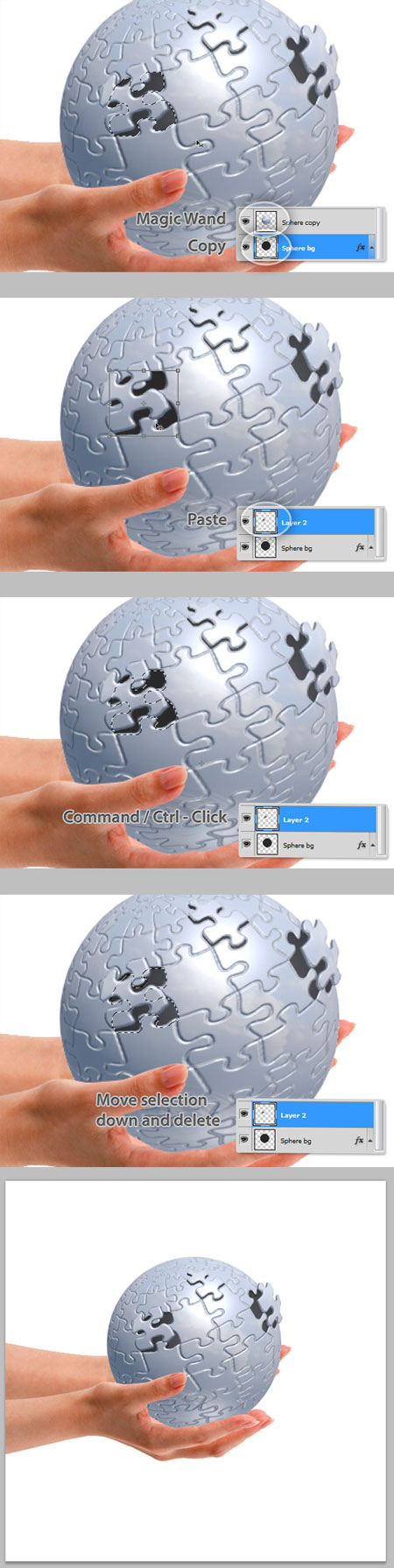
Шаг 28.Внутренняя тень на отверстияхИногда использования простого фильтр не достаточно для создания нужного эффекта, в этом случае добавляем внутреннюю тень, чтобы выделить отверстия от недостающих фрагментов. Используя Magic Wand Tool (Волшебная палочка) сделайте выделение на отверстие на слое "Сфера копия. Затем выберите слой "Сфера BG" и копируйте выделенный фрагмент, а потом вставьте его выше слоя "Сфера BG". Далее Ctrl + клик по миниатюре созданного слоя на панели слоев, выберите Marquee Tool (Прямоугольное выделение) на панели инструментов и переместите выделение на несколько пикселей вниз и влево (или вправо) и удалить выделение. Повторите этот процесс со всеми отверстиями.
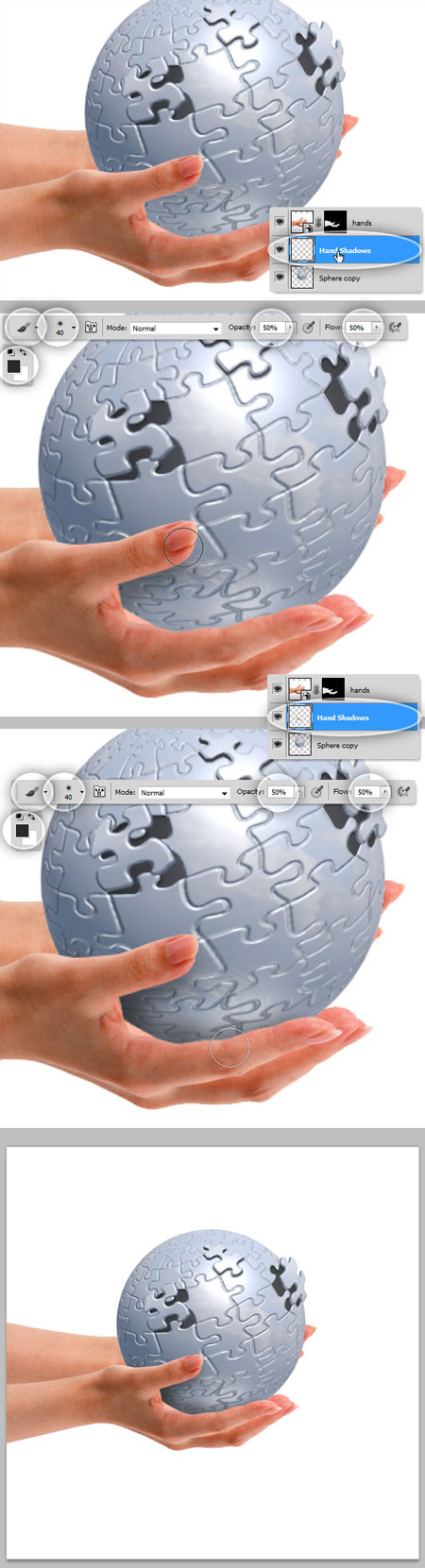
Шаг 29. Тень от рукДавайте добавим тень от рук. Создайте новый слой и назовите "Тень от рук" выше слоя «Сфера копия". Используя Brush Tool (Кисть) размером 40px (твердость 0%), цвет: # 292929 и Opacity (Непрозрачность) Flow (Плотность) 50%, нарисуйте тень, как показано на рисунке ниже.
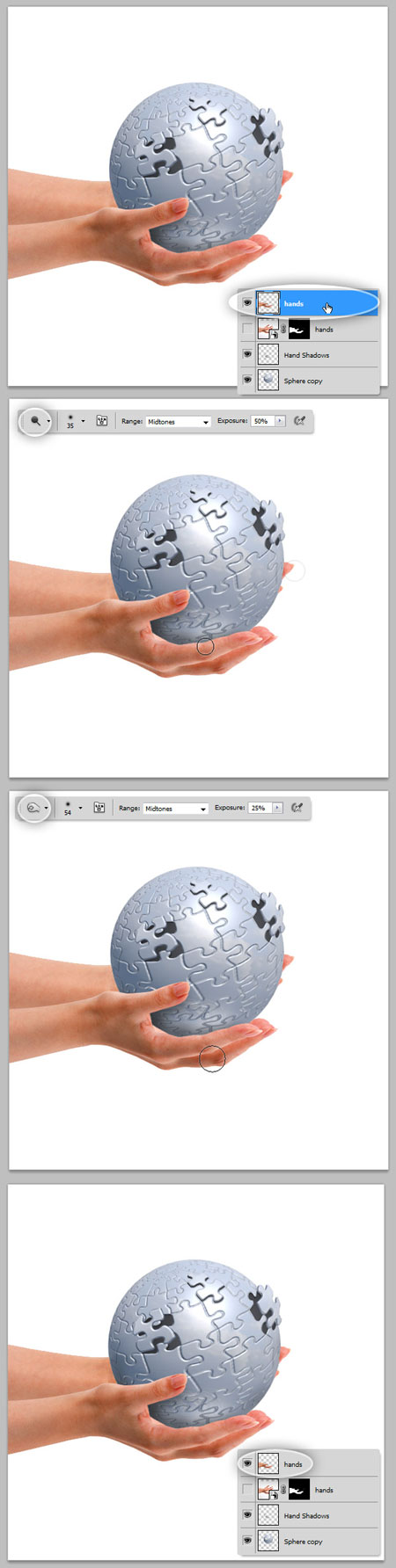
Шаг 30. Осветление и Затемнение РукиВыберите слой "Руки" и используйте инструменты Dodge (Осветлитель) и Burn (Затемнитель) для выделения тёмных и светлых участков.
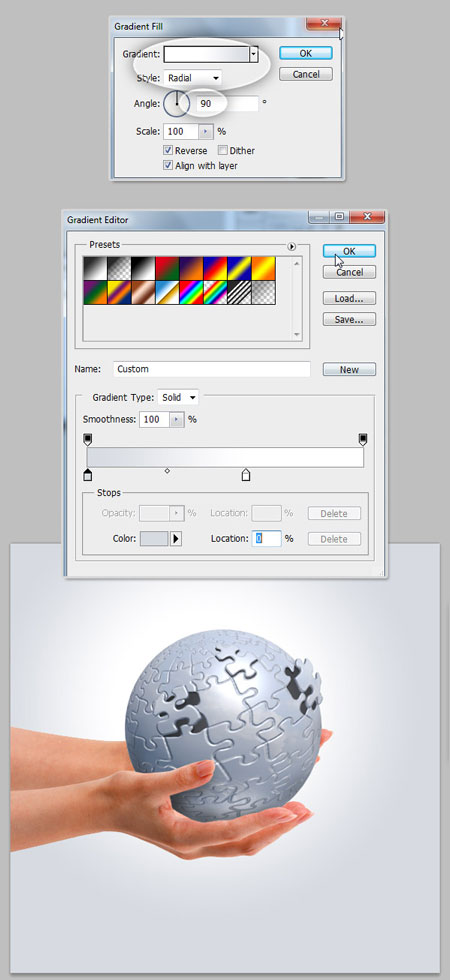
Шаг 31. ФонВыберите Layer- New Fill Layer-Gradient (Слой -Новый слой заливки - Градиент), поместите выше остальных слоев. Установите цвет градиента # FFFFFF и # D8DCDF и стиль Радиальный.
Шаг 32. КривыеДобавьте новый корректирующий слой Curves (Кривые). Поместите выше всех слоев. Установите значения, как на рисунке ниже. Уделите внимание общим цветам RGB и красному и синему каналам.
Шаг 33. УровниТеперь, давайте добавим корректирующий слой Levels (Уровни) для увеличения интенсивности темных цветов. Используйте значения, показанные на следующем рисунке.
Шаг 34. Hue SaturationЗатем добавьте корректирующий слой Hue / Saturation (Оттенок/Насыщенность), выберите красный цвет и установите значения, как показано на рисунке ниже.
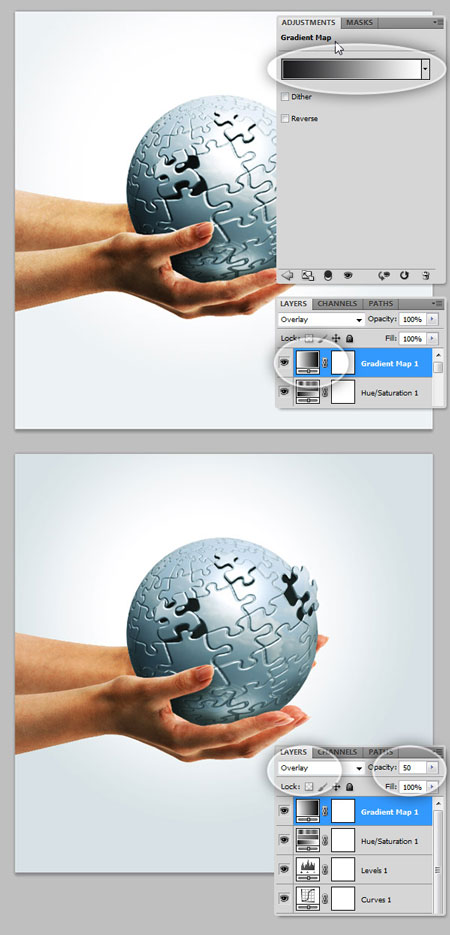
Шаг 35.Градиентная картаИ в конце, чтобы придать более интересный эффект, добавьте корректирующий слой Gradient Map (Градиентная карта), установите черно - белый градиент. На панели Layers (Слои) выберите настройки Gradient Map, поменяйте режим смешивания на Overlay (Перекрытие) и непрозрачность на 50%.
Вот результат нашей работы:
Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 8451 | | |
| Всего комментариев: 0 | |