| Главная » Уроки фотошоп» Уроки по дизайну и рисованию в Фотошопе |
| 2010-11-28, 02:10 | |
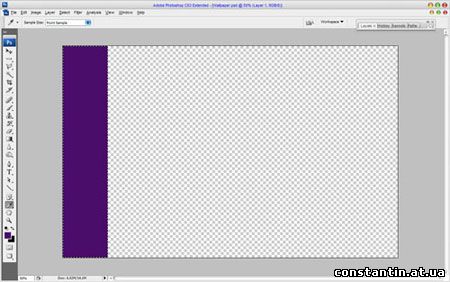
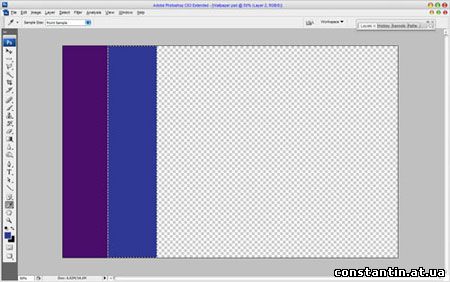
В этом небольшом уроке фотошоп мы будем создавать разноцветные обои с эффектом трёхмерной радуги.Начнём с создания нового документа в Photoshop - около 1900 × 1200 пикселей, или какой вы захотите. Лучше использовать разрешение по умолчанию, 72 пикс./д. Теперь применим инструмент Прямоугольное выделение
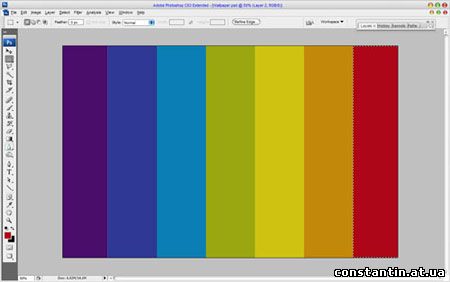
После этого создайте другую полосу такого же размера и заполните её цветом # 2e3894.
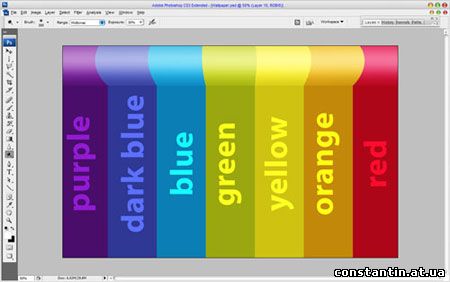
Добавьте еще пять разных полосок одинакового размера. Используйте следующие цвета для каждой полоски: #0b7eb5, #9aa70e, #cfc211 ,#c3880a и #ae0617. Теперь у нас есть холст с изображением радуги.
Снимите выделение (Ctrl + D). После этого возьмите инструмент Горизонтальный текст
Используйте Edit - Transform- Rotate 90 CCW (редактирование – трансформация - поворот на 90 градусов против ч/с), чтобы повернуть наш текст по вертикали. Измените режим наложения на Перекрытие (Overlay)
Таким же образом добавьте другие слова для остальных полосок.
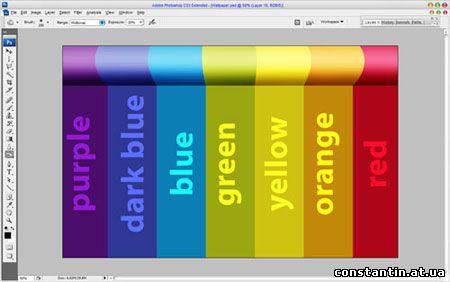
Хорошо, теперь сольём все слои в один. Затем с помощью инструмента Rectangular Marquee Tool
Затем примените Edit -Transform - Warp (редактирование – трансформирование - деформация), как на рисунке ниже.
После этого, используйте инструмент Dodge Tool (Осветлитель) (Кисть: 300 пикселей, режим: Midtones (средние тона)), Exposure (Выдержка): 30%, чтобы улучшить эффект трёхмерного изображения.
Теперь выберите инструмент Burn Tool (Затемнитель) (Кисть: 200 пикселей, режим: Midtones, Выдержка: 20%) и нарисуйте тени в нижней части этого слоя (смотрите изображение ниже).
После этого создайте новый слой под текущим и заполните его градиентом от черного к прозрачному, чтобы получить тень от верхнего слоя.
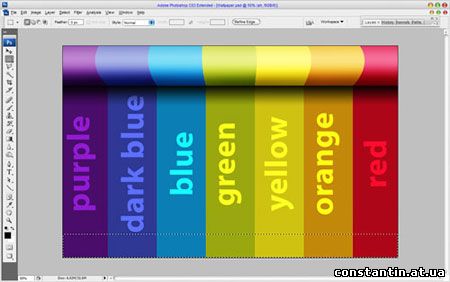
Выглядит довольно хорошо, как вы считаете? Теперь вернемся к фоновому слою и создадим еще одно выделение инструментом Rectangular Marquee Tool
Примените Edit -Transform - Warp (редактирование – трансформирование - деформация) еще один раз, но уже по другому (смотрите изображение ниже)
Используйте инструменты Dodge Tool (Осветлитель) (Кисть: 300 пикселей, режим: Midtones, Выдержка: 30%) и Burn Tool (затемнитель) (Кисть: 200 пикселей, режим: Midtones, Выдержка: 20%), чтобы добавить такой же эффект как верхней части изображения.
Переходим к следующему шагу. Выберите на фоновый слой и вновь применить Edit-Transform- Warp (редактирование-трансформирование-деформация). Используйте изображение ниже.
После этого, применяется Dodge Tool (Осветлитель) (Кисть: 900 пикселей, режим: Midtones, Выдержка: 30%) ещё раз.
Переходим к последнему шагу. Выберите Burn Tool (Затемнитель) (Кисть: 500 пикселей, режим: Midtones, Выдержка: 20%), чтобы снова добавить немного теней.
Вот и всё, обои готовы. Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 4696 | | |
| Всего комментариев: 0 | |

 (Rectangular Marquee Tool) для создания одной полосы примерно 1/7 холста и заполним выделенную область цветом #490d69.
(Rectangular Marquee Tool) для создания одной полосы примерно 1/7 холста и заполним выделенную область цветом #490d69.


 (Horizontal Type Tool) и напишите первое слово. Это будет Purple (фиолетовый) Цвет текста - белый. Для этого урока я использовал шрифт Myriad Pro font (но вы можете взять любой другой
(Horizontal Type Tool) и напишите первое слово. Это будет Purple (фиолетовый) Цвет текста - белый. Для этого урока я использовал шрифт Myriad Pro font (но вы можете взять любой другой