| Главная » Уроки фотошоп» Уроки про эффекты в Фотошопе |
| 2010-11-28, 01:32 | |
Шаг 1.Давайте начнем с открытия нового документа (размер 540 × 540 пикселей при 72ppi).Для начала нам нужно фото, с которым мы будем работать, поэтому откройте фото, нажмите комбинацию клавиш Ctrl-A, чтобы выделить всё, а затем скопируйте фотографию, нажав Ctrl-C, после закройте файл с фото, и вернитесь к созданному новому документу. Нажмите Ctrl-V, чтобы вставить скопированное фото в новый документ и измените, если нужно его размеры, нажав Ctrl-T, чтобы вызвать Произвольная трансформация (Free Transform). Не забудьте удерживать клавишу SHIFT, изменяя размеры, чтобы сохранить пропорции Вашей фотографии.Шаг 2. Тень будет выглядеть более контрасно если изображению добавить окантовку. Для её создания заходим Стили слоя (Layer Styles)- Выполнить обводку (Stroke)и введите следующие настройки. Нажмите OK, когда Вы закончите, чтобы применить Стиль слоя. (Stroke).Примечание: заметьте, что я переключил размещение обводки к Внутренней части (Inside), делая это мы избегаем эффекта закругленного угла, создающегося, если сделать обводку за пределами фотографии, таким образом, сохраняем острые углы).
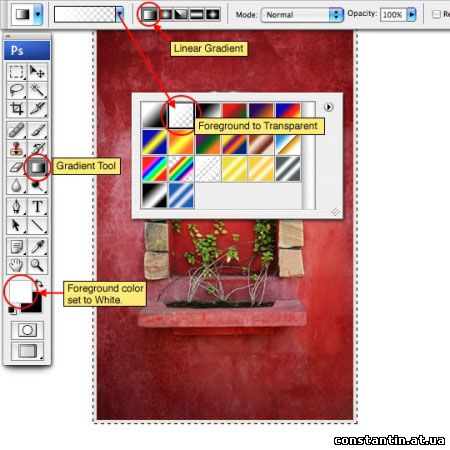
Шаг 3.Теперь давайте поработаем немного с основнойфотографией.Комбинация Ctrl-клик на иконке слоя с фотографией. Создайте новый слой, щелкнув на значок добавления слоя внизу палитры слоев ( я назвал этот слой High light ).Нажмите клавишу G, чтобы активировать инструмент Градиент (Gradient Tool). Нажмите клавишу D, чтобы установить черно-белый
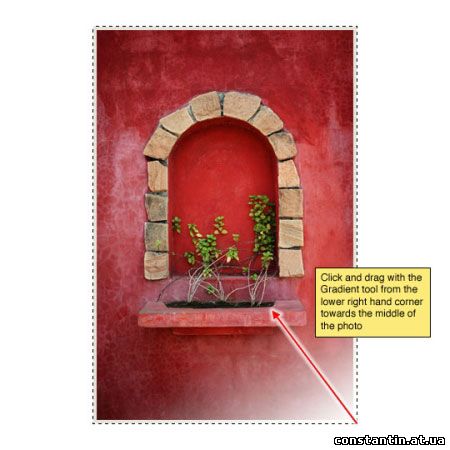
Шаг 4.Теперь создадим выделение, щелкнув и перетащив градиент из нижнего правого угла по направлению к центру фотографии, как показано ниже. Понизьте непрозрачность заполнения этого слоя до 50 %.Не снимайте выделение, мы будем его использовать еще для нескольких шагов.
Шаг 5.Создайте новый слой выше слоя High light и назовите его Shadow. У вас ещё выбран инструмент Градиент, нажмите клавишу X, чтобы переключить цвет переднего плана на черный, и протяните его от левого угла фотографии к центру, чтобы создать тень как показано ниже. Понизьтесь непрозрачность заполнения приблизительно до 15 %. Выделение не снимаем!
Шаг 6.Теперь переходим к созданию тени для нашего фото, которая придаст ей эффект "jumping off the page" ("спрыгивания со страницы").Начнём с создания нового слоя под слоем с фото. Назовите его Drop Shadow. Нажмите Alt-Backspace, чтобы заполнить выделение черным. Конечно, этот черный прямоугольник не будет видим, потому что находится позади фотографии, но мы позаботимся об этом через минуту. Чтобы смягчить края тени, используем фильтр Размытие по Гауссу (Gaussian Blur). Нажмите Ctrl-D, чтобы снять выделение и затем выберите Фильтр- Размытие- Размытие по Гауссу (Filter- Blur-Gaussian Blur) из главного меню. Для моего примера я буду использовать значение 4 пиксела, затем нажмите OK, чтобы совершить размытие.
Шаг 7.Нам осталось изменить тень, чтобы придать ей естественный вид. Мы будем использовать инструмент Произвольная трансформация (Free Transform). Чтобы использовать его выберите Редактирование- Трансформация -Деформация (Edit- Transform- Warp ) из главного меню. В отличие от Свободного трансформирования, функция Деформация позволяет нам при помощи конечных точек или любой точки в рамке трансформировать фото во все стороны .
Шаг 8.Пример таких манипуляций мы видим ниже:
Шаг 9.Понизьте Непрозрачность(fill) слоя ;Shadow приблизительно к 50 % .
Вот и всё , теперь можете добавлять фоны, распологать под разными углами фотографии и тд. Надеюсь урок вам пригодился ! Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 13535 | | |
| Всего комментариев: 0 | |