| Главная » Уроки фотошоп» Уроки по созданию графики для сайта в Фотошопе |
| 2010-11-30, 21:51 | |
Создаём в Photoshop кнопку для сайта "Скачать"
Для создания этой кнопки нам понадобятся некоторые дополнения для Photoshop . Градиенты для работы. Создаём новый документ размерами 300 х 200 px. Создаём новый слой и называем "основа" Берём инструмент Прямоугольник со скруглёнными краями
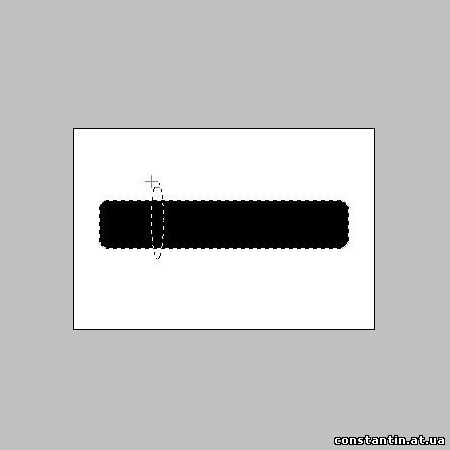
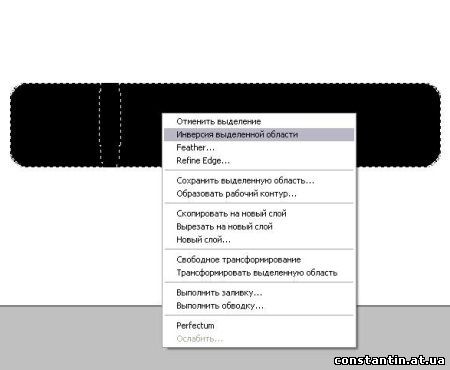
Теперь возьмем инструмент Овальное выделение
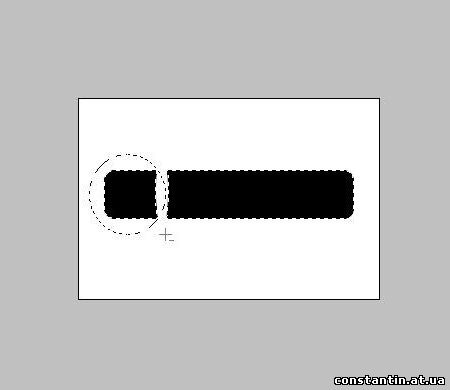
Вот что у нас получится, вот такое выделение должно быть:
У вас должен быть включён инструмент Овальное выделение
Вот как должно выглядеть выделение теперь:
А теперь просто нажимаем Delete и вот что выйдет:
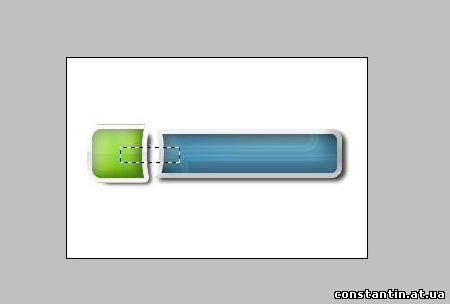
Нажимаем снова Ctrl и кликнем по миниатюре слоя для выделения кнопки. Будем применять градиент. Но для начала один момент, у нас выделится обе части кнопки. Нам нужна только одна правая большая. Поэтому когда вы выделили обе части, опять берём инструмент выделения (любой) зажимаем Alt и убираем маленькую часть кнопки. Вот так:
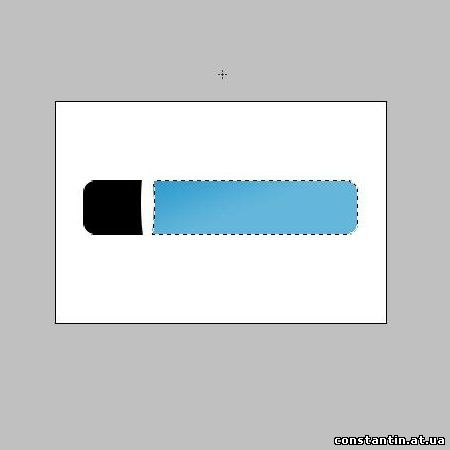
И в итоге останется только лишь правая часть кнопки. Теперь нужно выбрать градиент, который вы скачали. Я возьму свой и вот так залью:
Снимаю выделение, и снова выделяю. Зажимая Ctrl, кликаю на миниатюре, затем Alt и убираю большую часть кнопки. Оставляю только маленькую. и тоже заливаю градиентом. вот что у меня в итоге выходит:
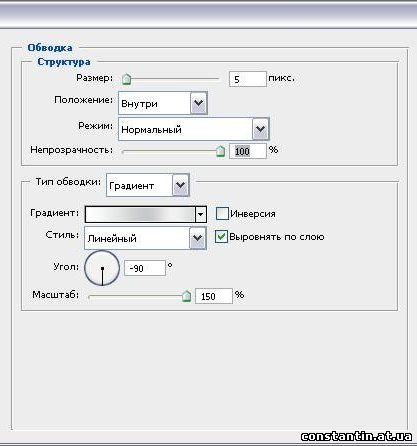
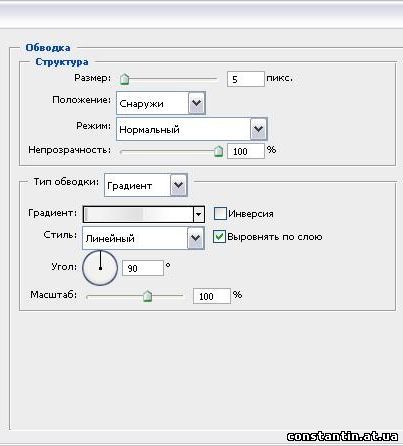
Ну а теперь самое интересное, работаем с большой частью кнопки. Нам нужно отделить маленькую часть от большой. Для этого выделяем кнопочку уже известным нам способом. И так же известным способом снимаем выделение с большой части, а оставляем только маленькую. Теперь нам нужно копировать маленькую часть на новый слой. Нажимаем Ctrl+С это мы скопировали в буфер обмена выделенную часть маленькой кнопочки. Теперь нажимаем Ctrl+V, автоматически вклеиваем на новый слой. Скрываем новый слой с маленькой частью. Переходим на слой со всей кнопкой и снова выделяем слой основа, и опять снимаем выделение с большой части. И, когда у нас выделенная только маленькая часть, мы попросту нажимаем Delete. Открываем новый слой с маленькой частью и та же самая кнопочка. Назовём этот слой "мал. часть" идём в параметры наложения слоя "Основа" и выбираем вкладку Обводка - Strokeя выбрал такое:
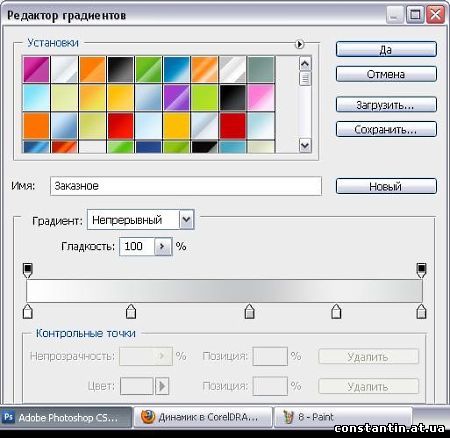
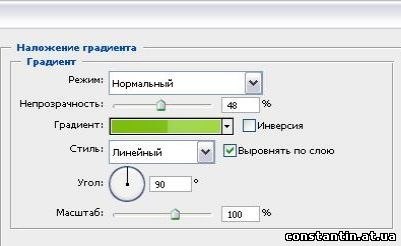
Теперь настраиваем градиент:
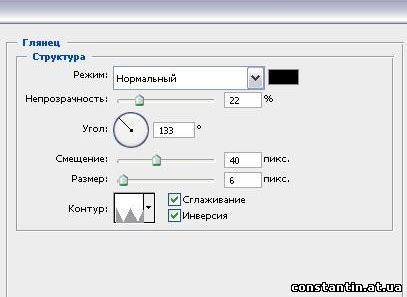
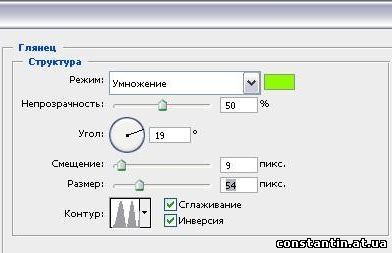
Теперь в Глянец(Satin):
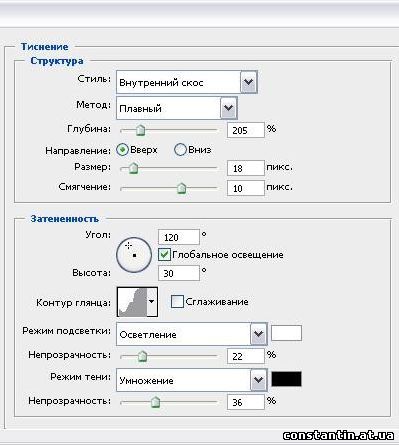
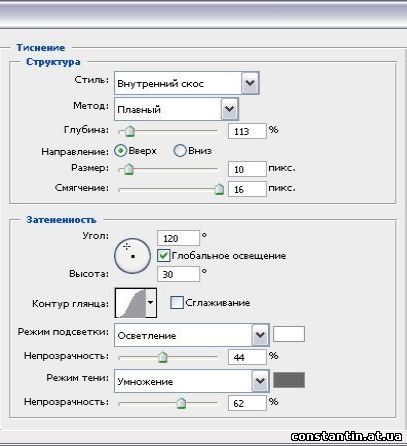
Теперь в Тиснение ( Bevel and emboss):
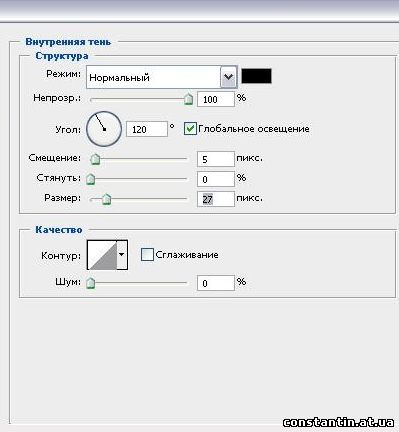
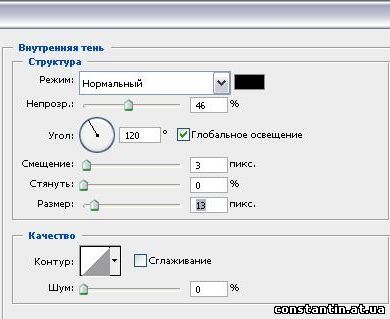
Внутренняя тень (Inner shadow):
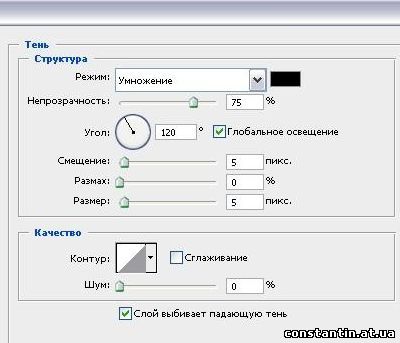
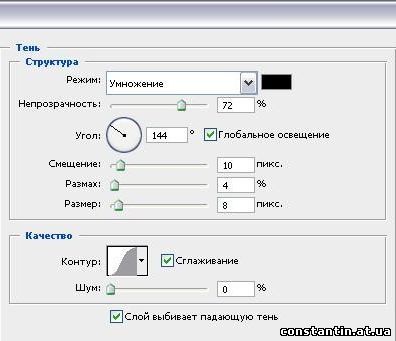
Тень - (Drop shadow)
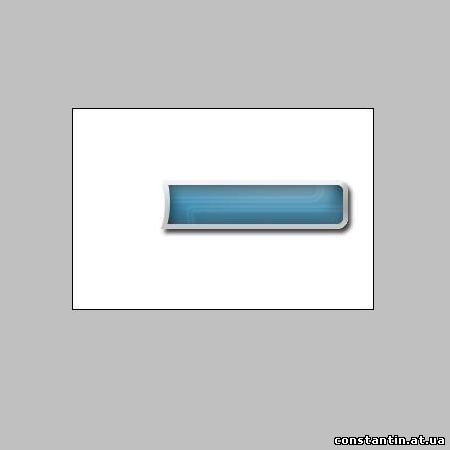
Вот что у нас получилось:
Теперь делаем видимым слой "мал часть" и тоже идём в параметры наложения: Обводка ( Stroke)
Градиент:
Глянец ( Satin):
Тиснение (Bevel and emboss):
Внутренняя тень (Inner shadow):
Тень (Drop shadow):
Вот что выходит:
Вернёмся на задний план и создадим новый слой "Перекладина" он должен быть под всеми слоями, и рисуем вот такую перекладину инструментом Прямоугольное выделение
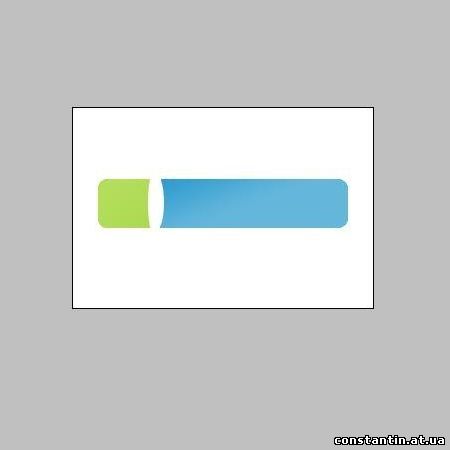
Идём в параметры наложения слоя с выделением и вот таким градиентом зальём:
Теперь выходим из параметров наложения и переходим на задний план. И заливаем его более тёмным градиентом:
Осталось лишь сделать надпись и значок стрелку. Переходим на самый верхний слой и берём инструмент Горизонтальный текст
Выбираем инструмент Произвольная фигура
И опять я пофантазировал и применил параметры наложения, эта часть работы на ваш вкус. Просто фантазируйте:
Вот и всё. Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 5579 | Комментарии: 1 | | |
| Всего комментариев: 1 | |
|
| |

 Rounded rectangle tool и рисуем, что-то на подобие:
Rounded rectangle tool и рисуем, что-то на подобие:
 Еelliptical marqueetoolзажмём клавишу Alt и вот так проведём:
Еelliptical marqueetoolзажмём клавишу Alt и вот так проведём:





















 Rectangular marquee tool.
Rectangular marquee tool.


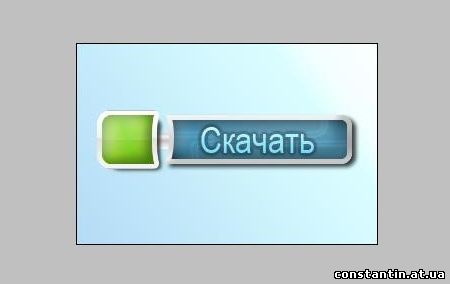
 и пишем значение кнопки. У меня будет кнопка Скачать. Трансформируем текст по размеру кнопки (я от себя пофантазировал и применил стили):
и пишем значение кнопки. У меня будет кнопка Скачать. Трансформируем текст по размеру кнопки (я от себя пофантазировал и применил стили):
 и выбираем стрелочку, но для начала создаем новый слой:
и выбираем стрелочку, но для начала создаем новый слой: