| Главная » Уроки фотошоп» Уроки по созданию графики для сайта в Фотошопе |
| 2011-04-09, 21:16 | |
В этом уроке мы создадим иконку папки , используя различные инструменты программы Adobe Photoshop CS4. Вот такая иконка у нас должна получиться:
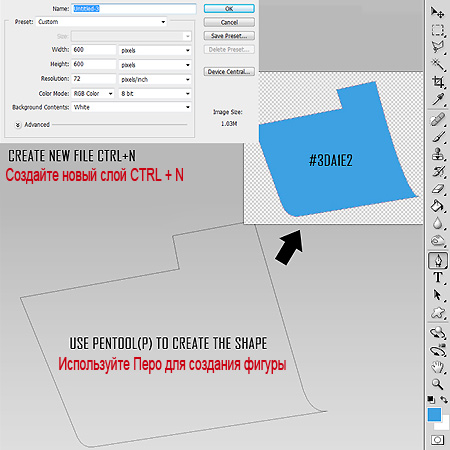
Шаг 1.Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:Разрешение: 72dpiЦветовой режим: RGB цветРазмеры: 600 × 600 пикселей Создайте следующую фигуру с помощью инструмента Pen Tool (P) (Перо). Цвет: # 3da1e2
Шаг 2 . Создание фигур с помощью ПераНарисуйте заднюю часть папки с помощью Pen Tool (Пера), используя ту же технику рисования. Затем нарисуйте полосу, как показано на рисунке. (Пера), используя ту же технику рисования. Затем нарисуйте полосу, как показано на рисунке.Цвет: # 003658 # 3da1e2 # 08517e
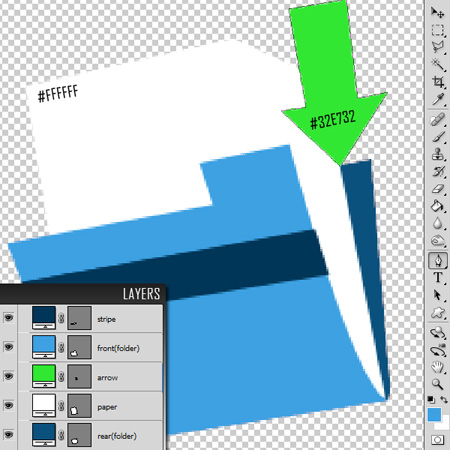
Шаг 3 . Закончим формуКак только Вы закончили рисунок папки, нужно добавить лист бумаги и стрелку, как показано на рисунке. Теперь у вас должно быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.Цвет: # ffffff # 32e732
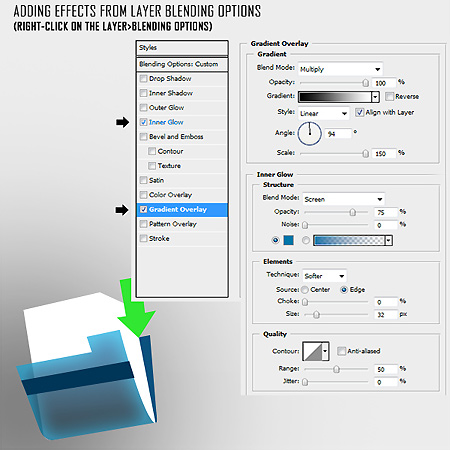
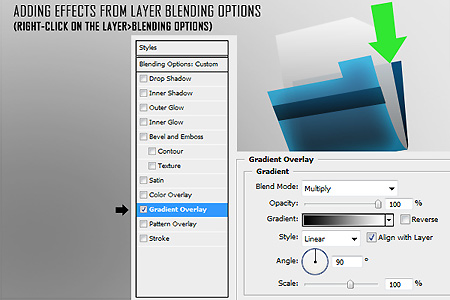
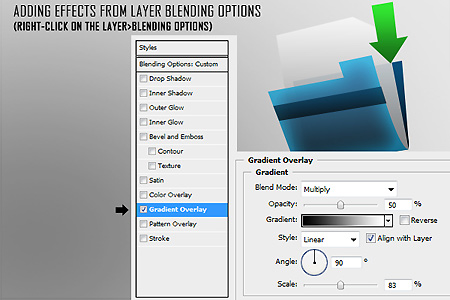
Шаг 4 . Добавление цветовых эффектовДобавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.
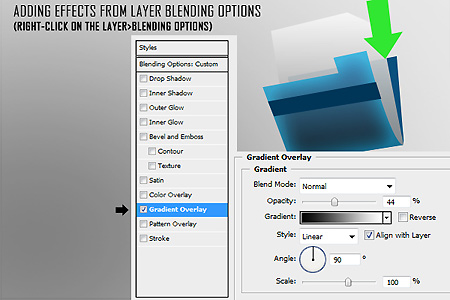
Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.
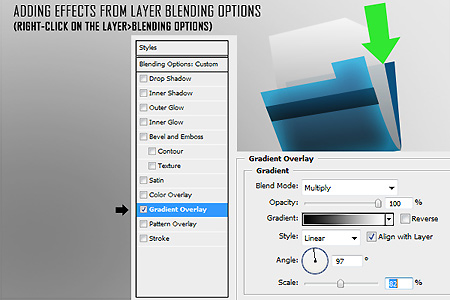
Добавьте следующие стили слоя для полосы.
Добавьте следующие стили слоя к задней части папки.
Добавьте следующие стили слоя для стрелки.
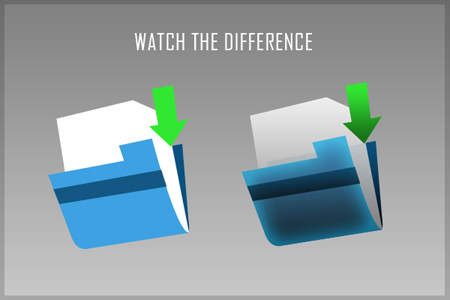
Теперь ваша иконка выглядит так.
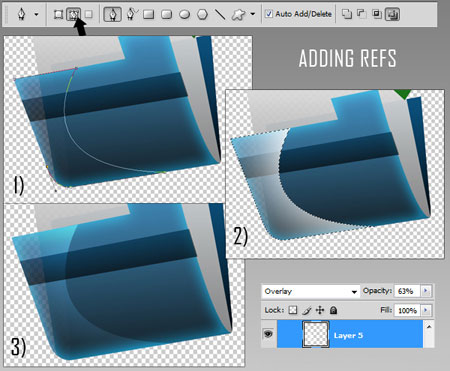
Шаг 5. Добавление РефлексовДобавить новую группу под названием "Рефлексы". Используйте Pen Tool
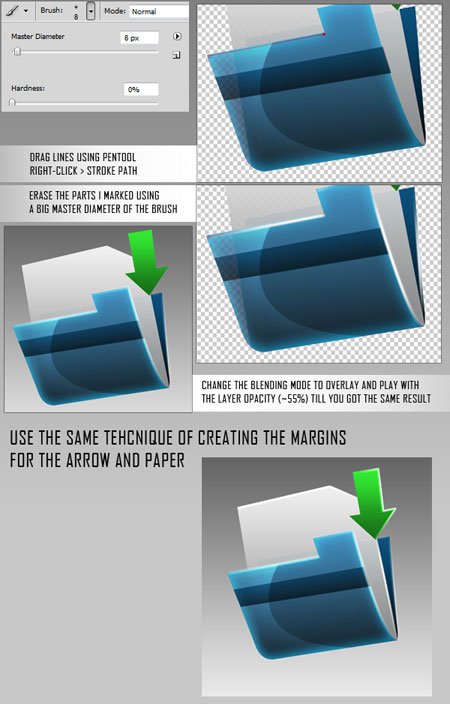
Шаг 6 . КраяСоздайте новую группу под названием "Края", создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберитеStroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
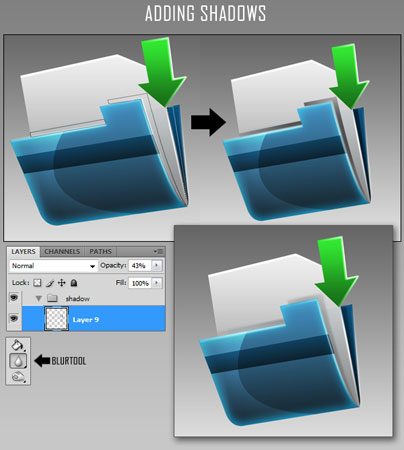
Шаг 7. ТениСоздайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool
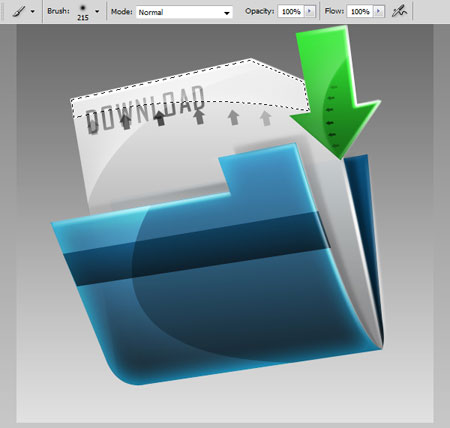
Шаг 8. Добавление текстаДобавьте текст, используя любой шрифт, который вам нравится. Я выбрал "Agency FB". Размер шрифта: 40, непрозрачность слоя: 75%.
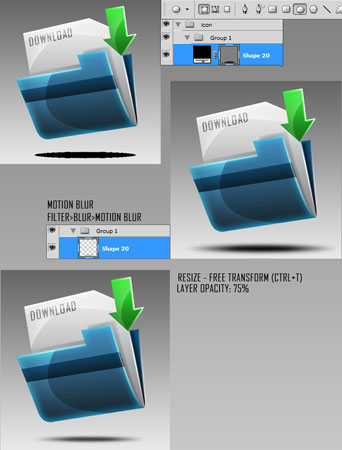
Шаг 9. Итоговое добавление рефлексов и тениДобавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.
Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного Filter – Blur - Motion blur (Фильтр – Размытие - Размытие в движении). Уменьшите непрозрачность по своему вкусу.
Вот и результат:
Я надеюсь, вам понравился этот урок. Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 7229 | | |
| Всего комментариев: 0 | |












 (Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
(Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.