| Главная » Уроки фотошоп» Работа с текстом в Фотошоп |
| 2012-11-12, 00:59 | |
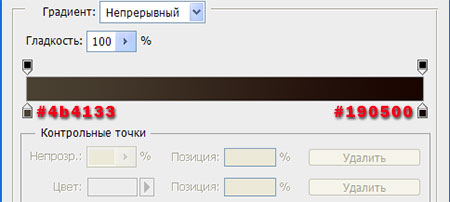
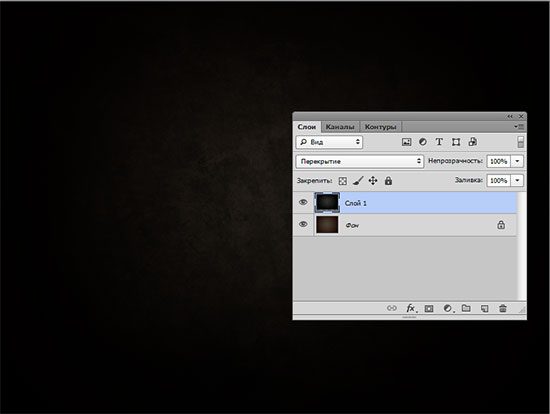
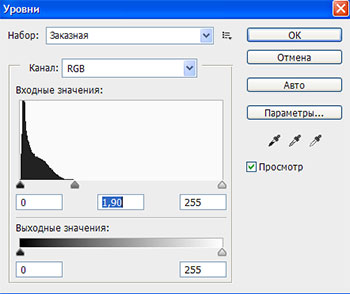
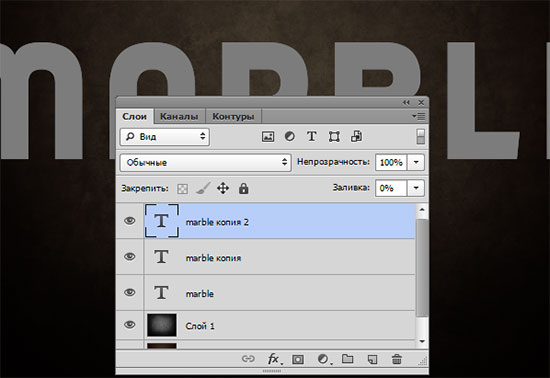
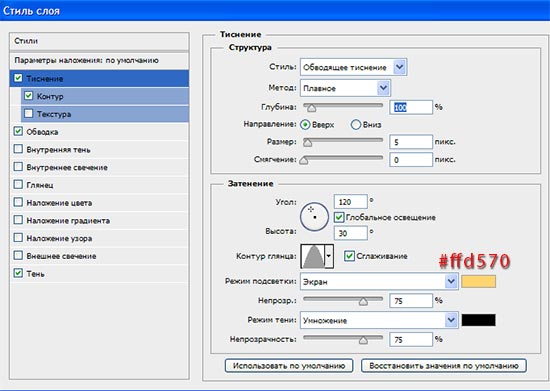
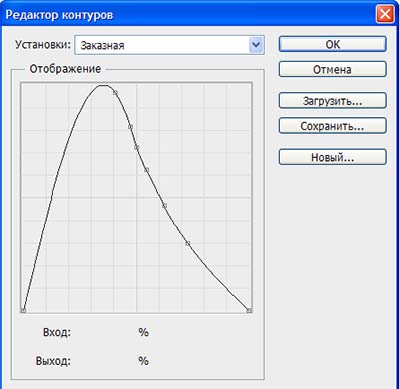
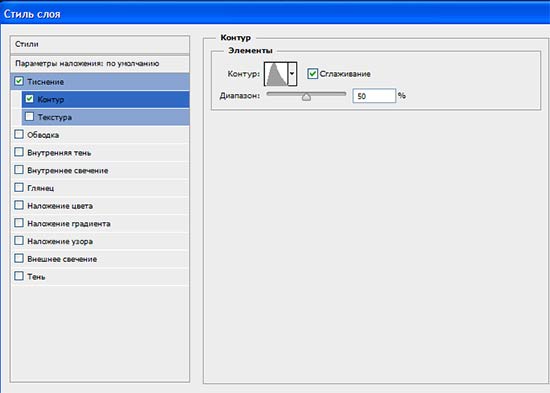
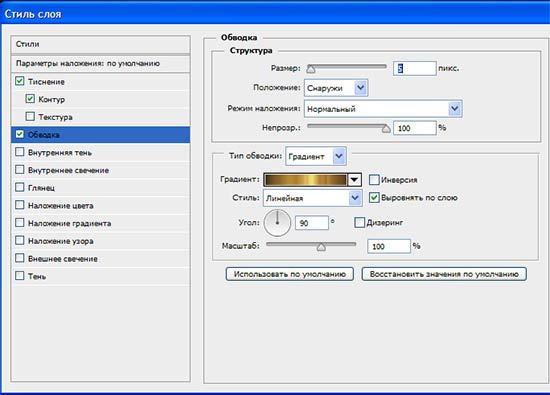
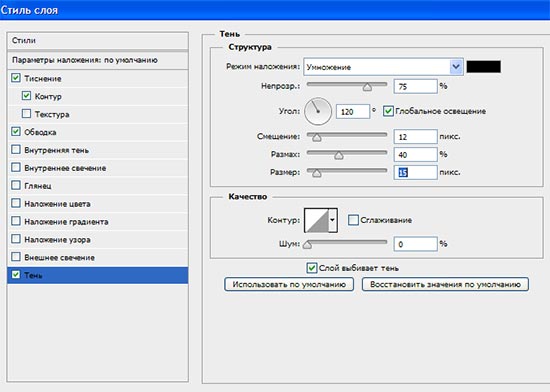
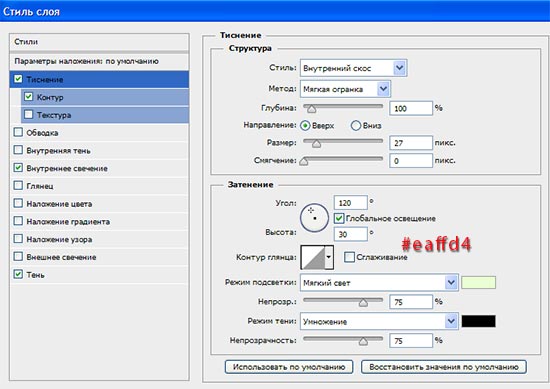
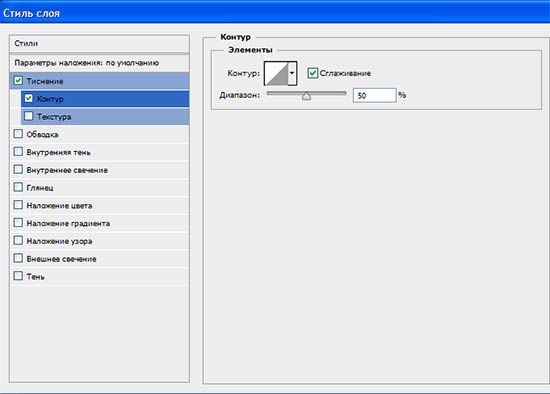
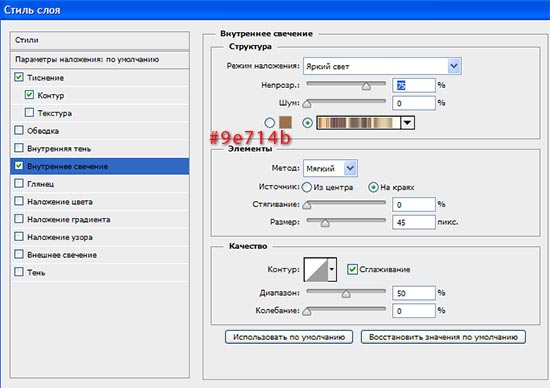
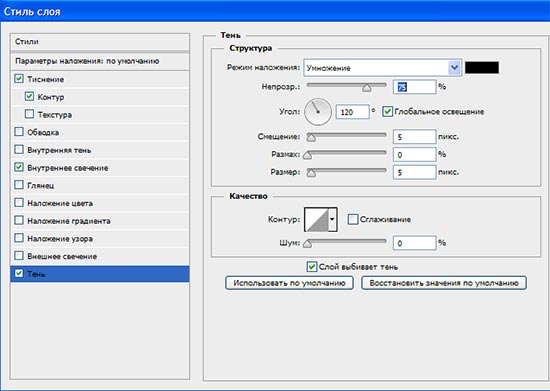
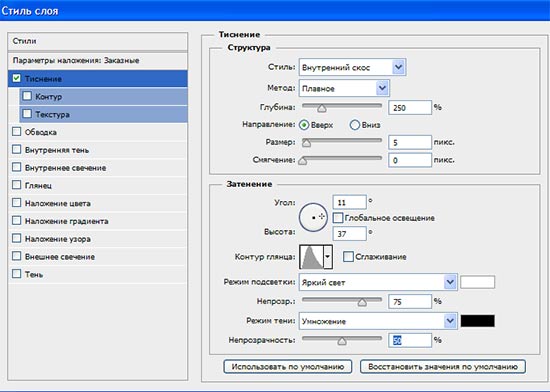
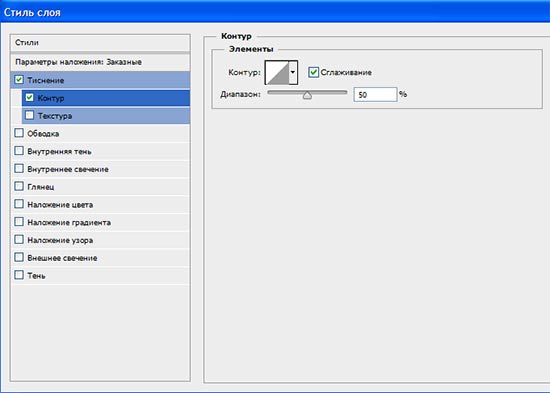
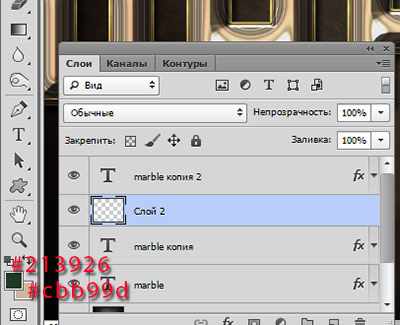
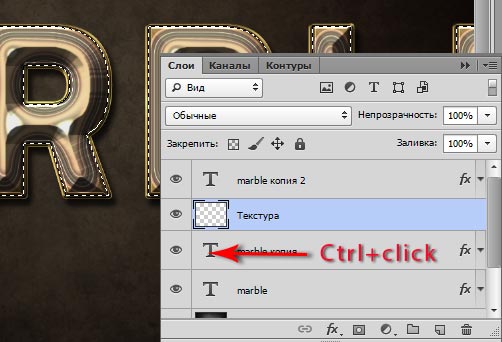
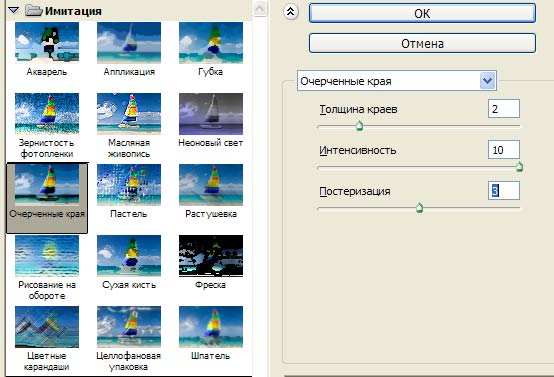
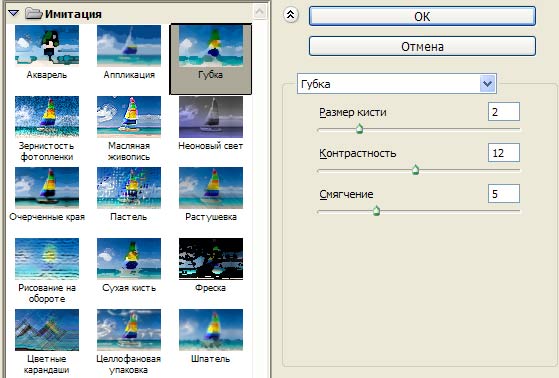
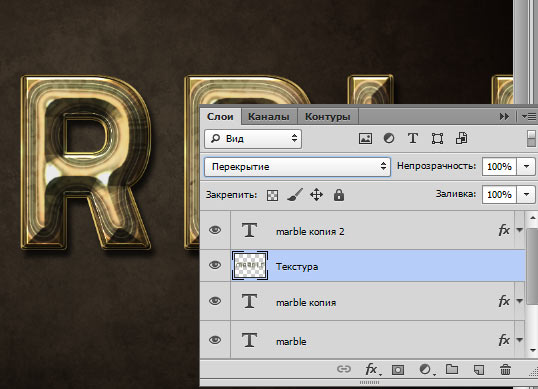
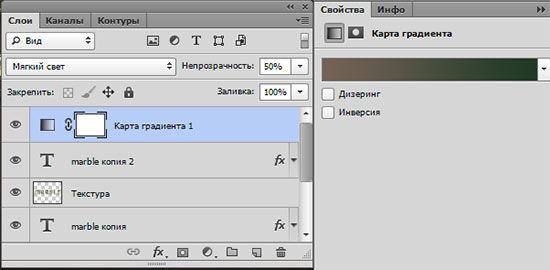
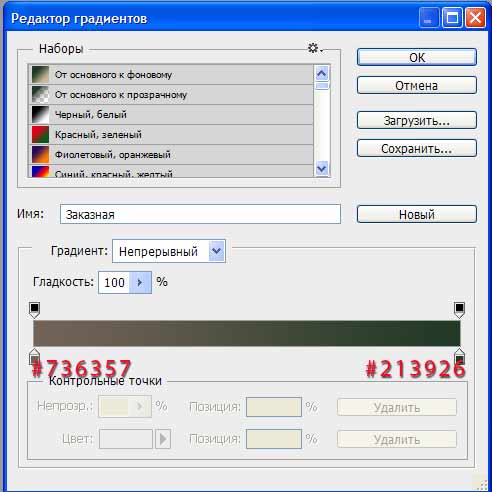
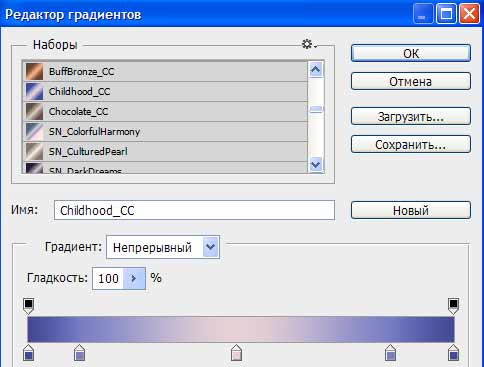
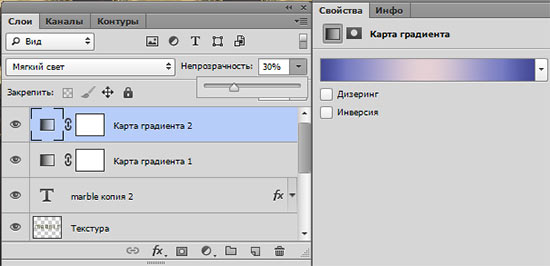
| В этом несложном, даже для новичков, уроке придадим тексту эффект полированного мрамора . Работа создавалась в программе Photoshop CS 6 Portable. Результат:  Для урока потребуется следующее:Черная текстура Приступим: Шаг 1.Создаём новый документ (Ctrl + N) размером 1600 x 1200 пикселей. Активируем инструмент Градиент (Gradient Tool) - Радиальный (Radial) и устанавливаем в Редакторе градиентов следующие цвета :  Затем зажав курсор в центре документа перетаскиваем его к одному из углов.  Открываем черную текстуру в фотошоп, и перемещаем её при помощи инструмента Перемещение (Move) в наш документ, затем изменяем Режим наложения слоёв (Blend Mode) на Перекрытие (Overlay):  Переходим к Изображение- Коррекция- Уровни (Image- Adjustments- Levels) и меняем значение гаммы до 1,90:   Пишем текст цветом #7c7c7c и размером 400пт. (В уроке использовался Шрифт Piximisa). Продублируем текстовый слой (Ctrl + J) два раза. Затем изменим Заливку (Fill) последней копии текстового слоя до 0%.  Шаг 2.Поработаем в этом шаге над Стилями слоя. Дважды щелкнув на оригинальном текстовом слое, откроем панель Стилей слоя (Layer Style):Тиснение (Bevel and Emboss): Контур (Contour):Предлагаю создать новый контур (кликните по иконке контура и в открывшемся окне подкорректируйте линии контура как на скрине - назовём его "Асимметричный конус")   Обводка (Stroke): Выбираем из архива скачанных градиентов файл Goldmedal.grd - градиент "Gold Label 55z"  Тень (Drop Shadow):  Получился прекрасный гладкий контур для текста:  Шаг 3.Займёмся внутренней частью текста. Дважды кликаем на первой копии текстового слоя, чтобы применить следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss): Контур (Contour):  Внутреннее свечение (Inner Glow):Используем градиент "CSP Agate Gradient XV" из файла CSP Agate Gradients.grd.  Тень (Drop Shadow):  После использования обычных стандартных стилей для Photoshop (без использования различных фильтров), наш текст уже начинает приобретать нужный вид. Вы можете, при желании, поэксперементировать с другими градиентами :  Шаг 4.Далее дважды кликаем по второй копии текстового слоя и применяем следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss): Используем, ранее созданный Контур глянца "Асимметричный конус"  Контур (Contour):  Смотрим результатец:  Неплохо, но не то. Создаём новый слой (Ctrl + Shift + N или нажатием по сответсствующей иконке) между первым и вторым дубликатом текстового слоя. Назовём его "Текстура". Цвет переднего планаустановите#213926 и цвет фона #cbb99d:  Ctrl + клик по значку текстового слоя, чтобы создать выделение:  Переходим в Фильтр- Рендеринг- Облака (Filter- Render- Clouds). Жмём ОК. Снимаем выделение - Ctrl + D:  Далее переходим Фильтр- Галерея фильтров- Имитация- Очерченные края (Filter- Filter Gallery- Artistic- Poster Edges) и меняем значения, как показано ниже:   Ещё раз переходим в Фильтр- Галерея фильтров- Имитация- Губка (Filter- Filter Gallery- Artistic- Sponge), устанавливаем следующие значения:   Устанавливаем Режим наложения наложения слоёв (Blend Mode) слоя "Текстура" на Перекрытие (Overlay):<  Шаг 6.Кликаем на иконку Создать новый корректирующий слой или слой - заливку (Create new fill or adjustment layer) в нижней части палитры слоев и выбираем - Карта градиента (Gradient Map). Помещаем его поверх всех слоев, устанавливаем Режим наложения (Blend Mode) на Мягкий свет (Soft Light) и передвигаем ползунок Непрозрачность (Opacity) до 50%: В градиенте (Gradient) используйте цвета #736357 слева, и #213926 справа:  Добавим еще один корректирующий слой Карта градиента (Gradient Map) поверх всех слоев . Режим смешивания (Blend Mode) меняем на Мягкий свет (Soft Light) и Непрозрачность устанавливаем (Opacity) до 30%. Градиент, который используется называется "Childhood_CC" и находится в "BoahmedAllinone.grd" :   Вот и конечный результат: Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
ПОХОЖИЕ УРОКИ: | |
| Просмотров: 6502 | | |
| Всего комментариев: 0 | |
